Icons
Updated 7 months ago
Zephyr comes with entire Font Awesome 5 icons and Material icons integrated, you can use them in content elements, header elements, grid layouts and in any other cases as part of a text on all Zephyr-based sites.
Material icons #
Material icons web font icons created by Google to follow Material Design trends.
Applying icons #
Zephyr theme elements have a special-designed control to set an icon.
Find the suitable icon on the Font Awesome site or Material icons site, copy the wanted icon name and paste it into the field, after that you'll see the icon preview:
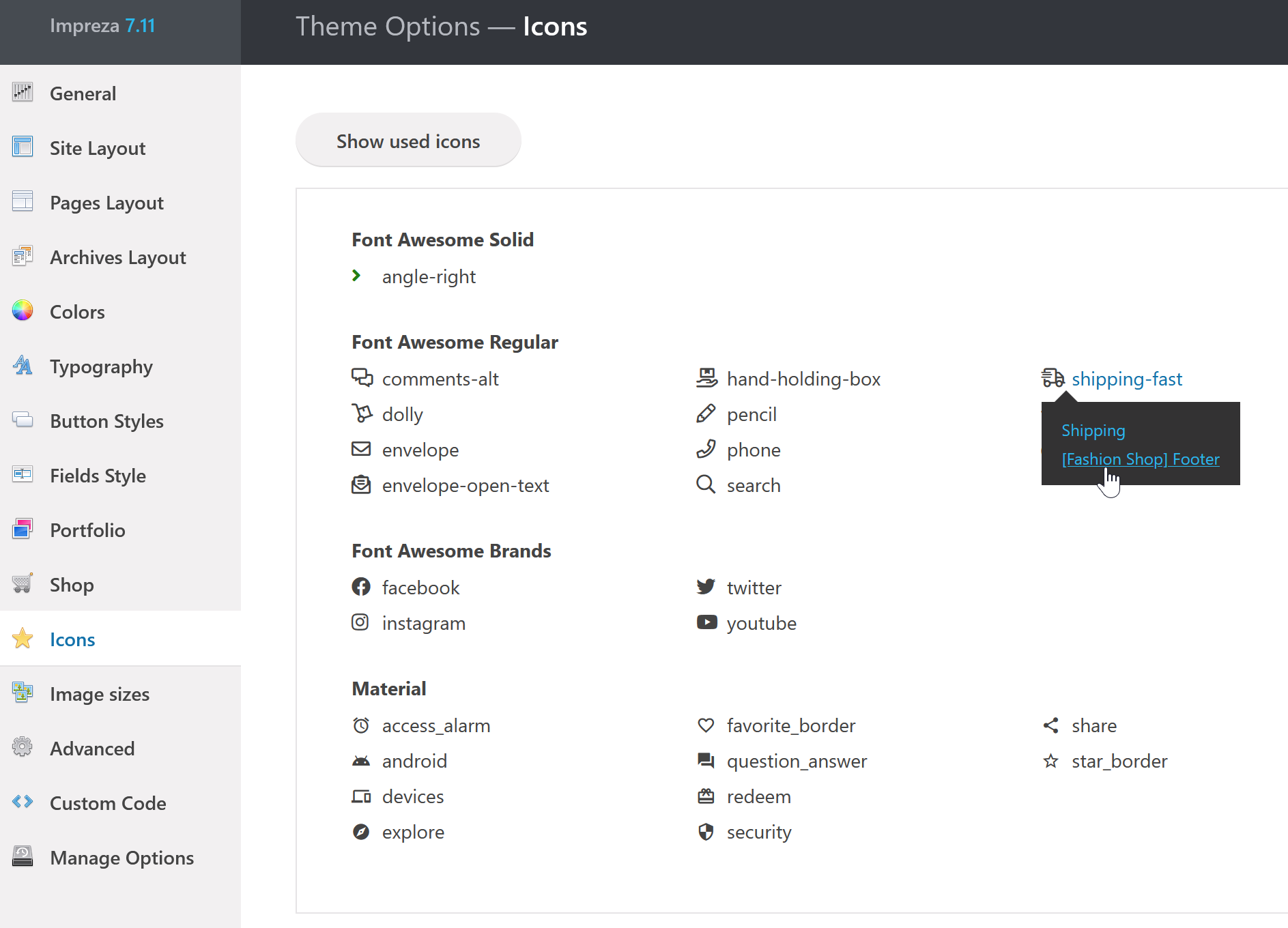
Show used icons #
In Zephyr we implemented the ability to show all icons used on your website. Go to Theme Options > Icons and click the "Show used icons". It will parse your public website pages and show the icons, which are used in the theme elements. When hovering an icon, you'll see a list of pages (Headers, Grid Layouts, Content templates, Page Blocks), that used that icon. Click will move you to editing this page.
Green icons in the Font Awesome Solid set indicate that icons are located in a fallback font.

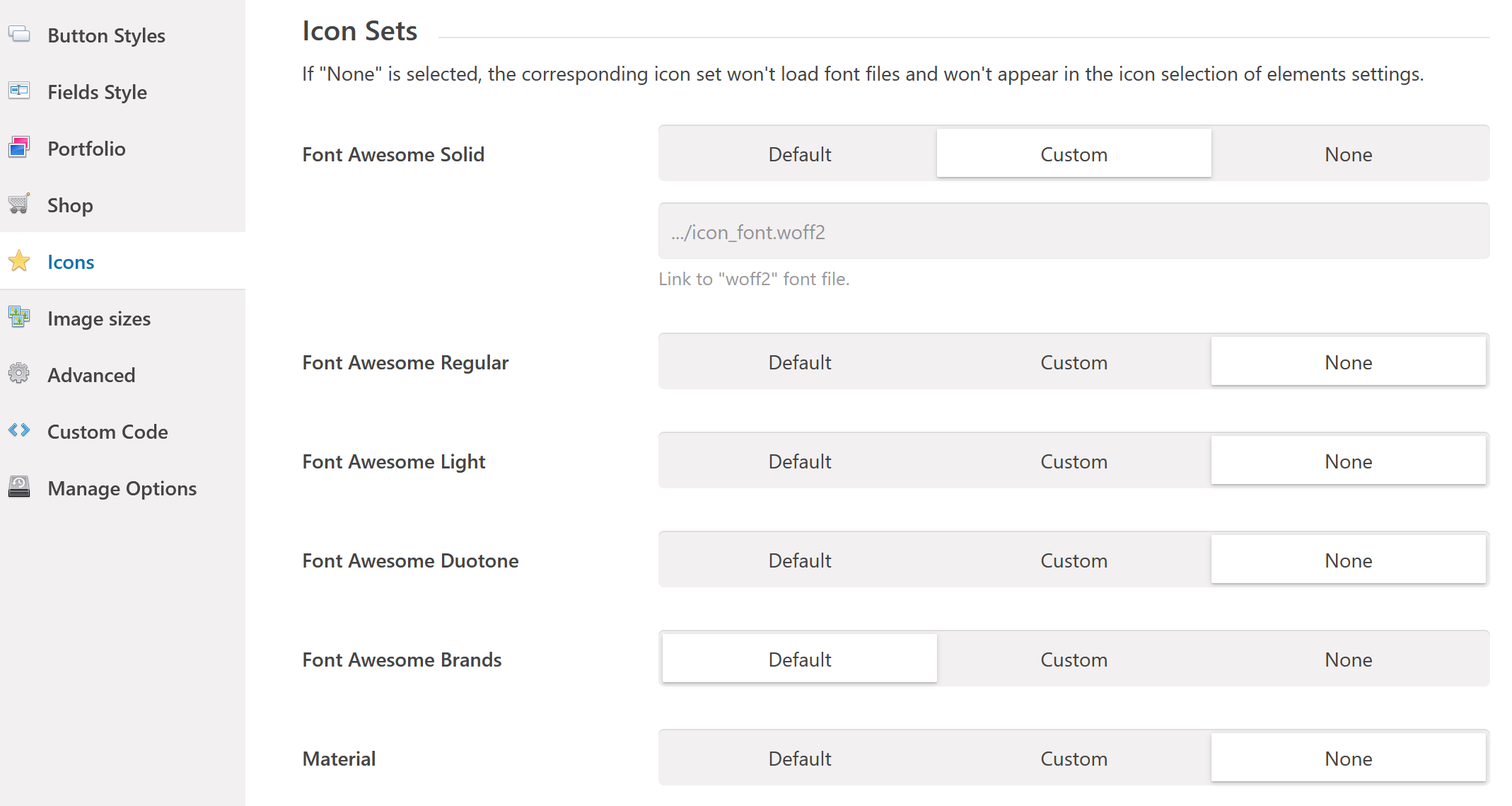
Icon Sets #
In Zephyr you can manage Icon Sets. Every Icon Set may have the following values:
- Default. Loads the relevant font files (woff and woff2) with all available icons on pages where at least one relevant icon is used.
- Custom. Loads custom font file (woff or woff2) instead of default on pages where at least one relevant icon is used.
- None. Disables the loading relevant font files and removes the set in the icon selection of elements settings.

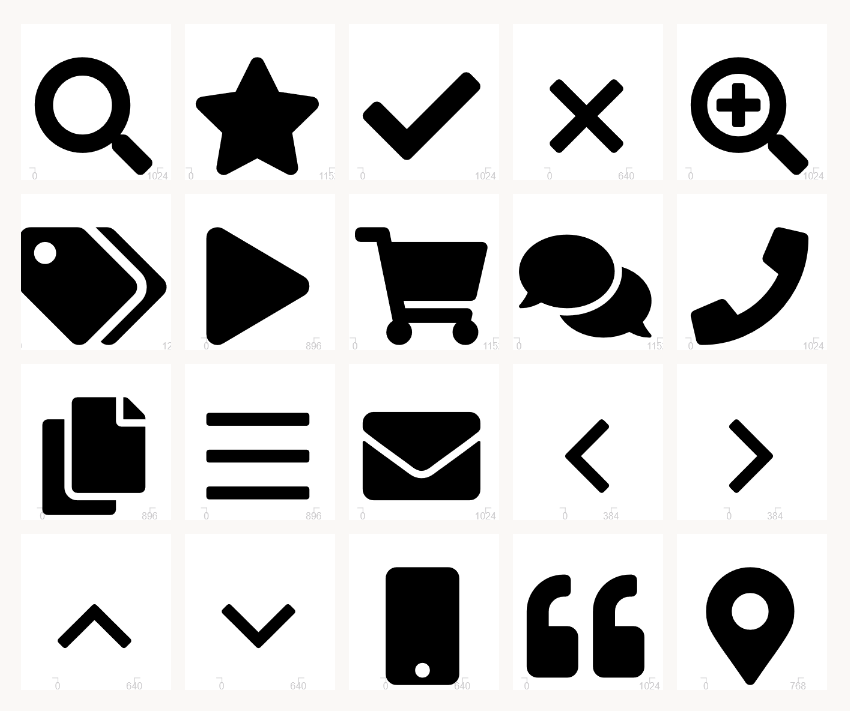
Fallback icon font #
When Font Awesome Solid, Regular, Light sets are NOT Default, then light-weight (5 KB) fallback font will be loaded to show theme UI icons (like prev/next arrows), which are not shown in "Show used icons" list. The fallback font contains the following icons:

Frequently Asked Questions #
How Can I Use Custom Icons? #
Unfortunately, using custom icon sets (with the ".woff" or ".woff2" formats) inside the elements' icon control is currently impossible.
Custom icons as images might be used in the Image elements or as a part of the IconBox element with the custom icon.
Why Are Font Awesome 6 Icons Not Included? #
Font Awesome developers are not distributing their v6 icons library via the bundled license program, as they do for the v5 library. Thus, only Font Awesome 5 icons are included inside theme elements.
