Grid
Updated 1 month ago
The Grid element is an outdated way for showing lists of posts or taxonomies.
It's recommended to use the modern elements instead of the Grid:
- Post List
- Product List
- Term List
- Gallery
Differences compared to list elements #
Features of the Grid element not available in the Post List #
- Showing posts as "sticky"
- Showing taxonomy terms
- Built-in filters: ability to show simple filters based on taxonomies without using a separate filter element
- Order posts by random with pagination enabled
Features of the Post List element not available in the Grid #
- Showing different post types in a single list
- Include/exclude the current post
- Showing posts based on custom field values
- Showing posts based on authors
- Showing posts based on multiple taxonomies conditions
- Showing child posts of the chosen post or parent posts without child posts
- Showing posts, excluding the list of specified ones
- Showing posts, including/excluding the current one
- Showing posts of the current query with custom sorting and taxonomy conditions
- "Preload Style" option that allows changing the default spinner while filtering posts
Features of the Product List element not available in the Grid #
- Include/exclude hidden products
- Include/exclude the current product
- Showing products with a specified price or within a specified price range.
- Showing products based on the custom field values.
- Showing products based on multiple taxonomies conditions.
- Showing all products except the specified individual products.
- Showing recently viewed products.
- Showing the favorite products of the current visitor.
- Showing products of the current query with custom sorting and taxonomy conditions.
- "Preload Style" option that allows changing the default spinner while filtering products.
Features of the Term List element not available in the Grid #
- Showing taxonomy terms of the current post
- Showing taxonomy terms including/excluding the specified ones
- Showing taxonomy terms including/excluding the current term
- Showing taxonomy terms based on custom field values
- Hiding empty terms
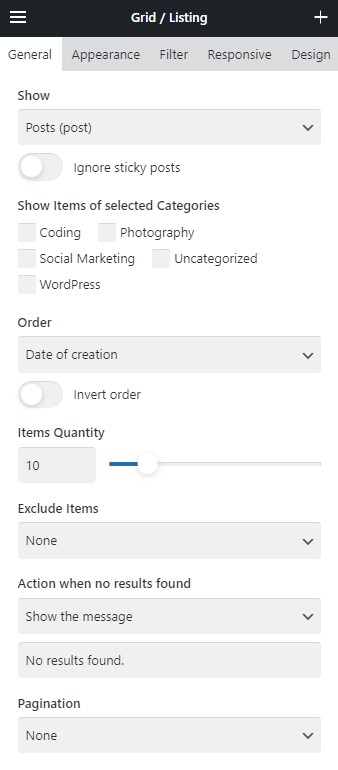
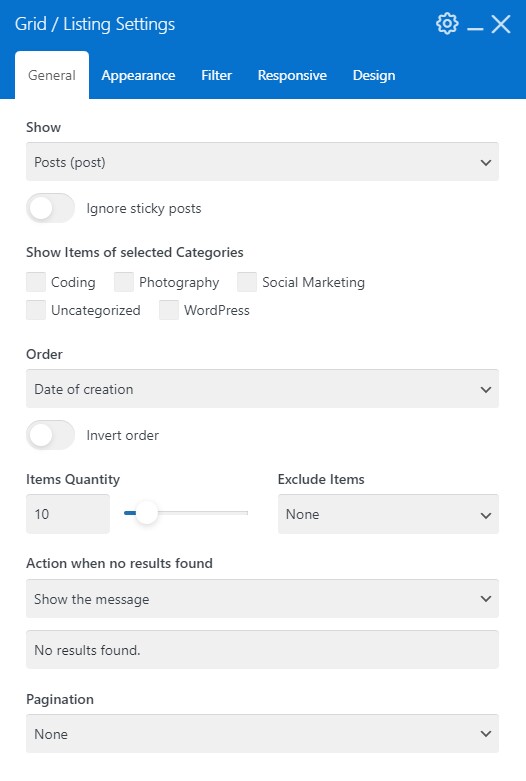
General #


Show: Post Type #
The General > Show settings allow choosing the post type to show in a grid. It supports regular posts and pages, products, media, and custom post types.
The "Show items of selected <taxonomy name>" setting allows specifying posts of which taxonomies should appear in the Grid element list. By default, it will show items of all taxonomies.
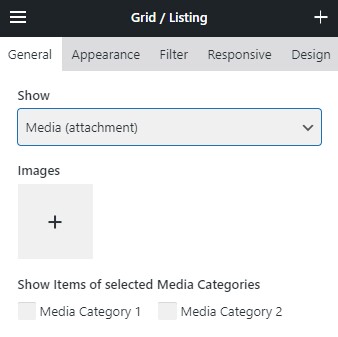
Show: Media (Images) #
The General > Show settings allow specifying the Media files to show in the Grid element list.
If no images are specified, it will show all images from the Media admin page.

You can specify which media category to show if media categories are active at Theme Options > Advanced. By default, it will show images of all media categories.
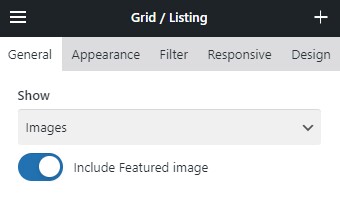
Show: Custom Appearance in Grid Images #
The Show > Custom Appearance in Grid > Images option allows listing the images from the relevant page settings.

To show a Featured Image along with these images, activate the relevant "Include Featured image" setting.
When editing with Live Builder, you can find the "Custom Appearance in Grid" settings at "Page Settings" at the bottom of the side panel. When editing with WPBakery, you can find these settings at the bottom of the page.
Show: Items with the Same Taxonomy of Current Post #
This "Show" option allows showing posts similar to the current one based on the specified taxonomy.
Example usage:
- Adding a list of similar products to the product page template (based on product categories).
- Adding a list of similar posts for a blog (based on categories).
Show: Items of the Current Query #
This option allows showing items on archive pages.
According to WordPress logic, the archive pages list includes:
- Taxonomy archive pages (categories, tags, product attributes, custom taxonomies, etc.).
- A search results page.
- A shop page.
When editing the template for an archive page, it's essential to include a Grid (or a Carousel) element set up to Show > Items of the current query to view relevant elements.
Show: Child Pages of Current Page #
This option shows the list of child posts/pages for the currently viewed one. It works for all post types that support a hierarchical structure.
Show: Manually Selected Items #
This option allows forming the custom list of posts/pages to view via Grid. It supports combining different post types into a single list.
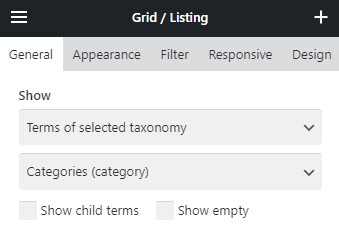
Show: Terms of Selected Taxonomy #
This option allows viewing the list of taxonomy terms you specify via the dropdown.

You can include child and empty terms in the list by activating relevant checkboxes. By default, the child and empty terms are not showing.
Show: Child Terms of the Current Term #
The option for archive pages. Allows listing the child terms of any term's currently viewed archive page.
You can include child and empty terms in the list by activating relevant checkboxes. By default, the child and empty terms are not showing.
Show: Selected Terms #
This option allows forming a custom list of terms to view it in a Grid. It supports combining terms of different taxonomies into a single list.
Show: WooCommerce Product Gallery #
This option is for the product page template or its content. It allows showing a list of images from the product gallery via the Grid.
You can include the featured image in this list by activating the relevant setting.
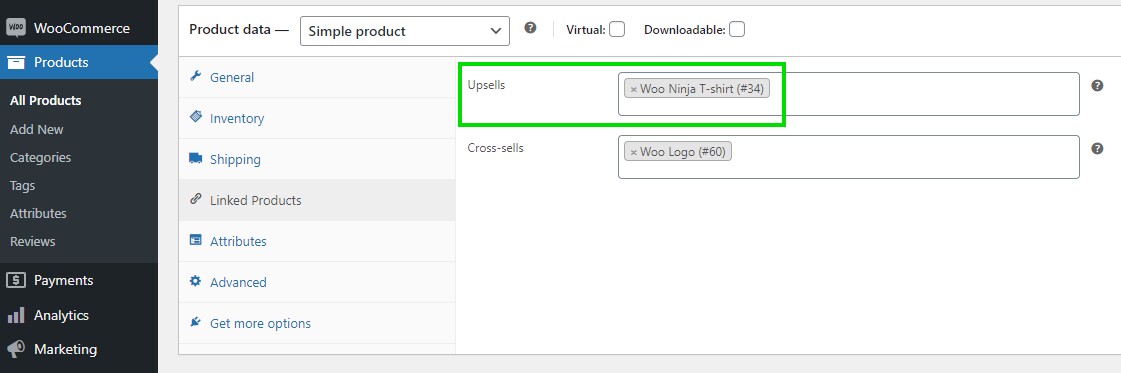
Show: WooCommerce Upsells #
This option allows using the Grid element to view a list of linked products specified as upsells.

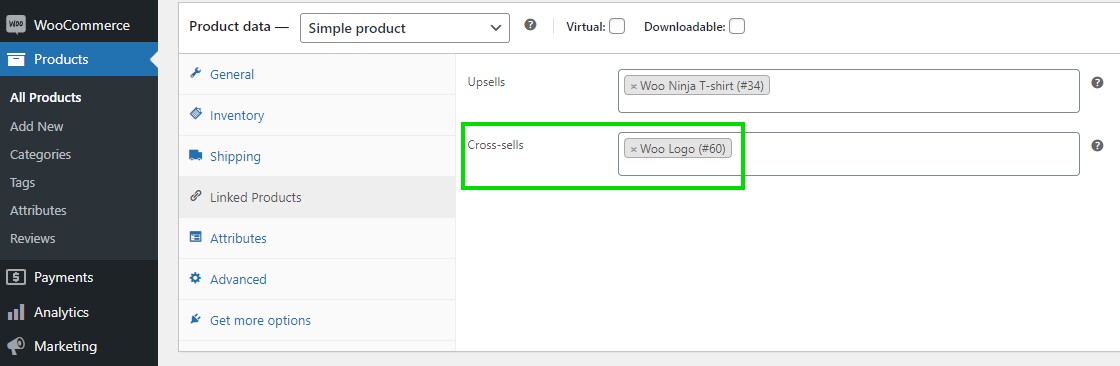
Show: WooCommerce Cross-sells #
This option allows using the Grid element to view a list of linked products specified as cross-sells.

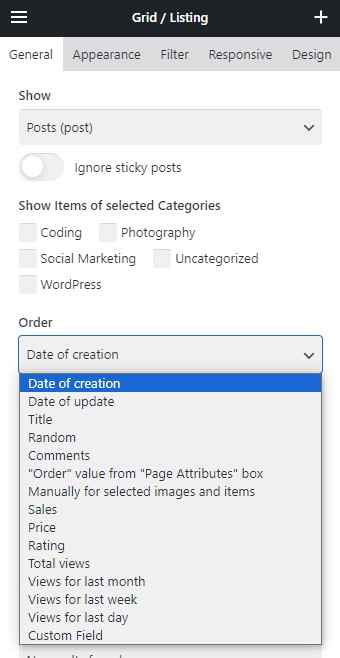
Order #
This option allows ordering items inside the Grid based on the specified parameter.

The number of available ordering options depends on the "Show" settings and varies based on it.
Items Quantity #
Allows limiting the number of items shown in the Grid by default. If the total number of items exceeds the specified limit, you can use pagination settings to show the rest.
Archive pages using the Grid element set up to Show > Items of the current query. In this case, you can define the number of items shown by default at the admin page Settings > Reading > "Blog pages show at most".
Exclude Items #
This setting allows excluding items from the Grid element based on one of the pre-defined patterns:
- Of previous Grids on this page -- excludes repeating items if shown previously on the page.
- By the given quantity from the beginning of output -- it allows hiding the first N items of the Grid based on the specified number.
- Out of stock -- option for the Grid showing WooCommerce products. It allows excluding items out of stock.
Action When No Results Found #
This option allows specifying the behavior pattern for cases when there's nothing to show inside the Grid element. For example, when there are no suitable search results or products matching the specified attribute filters.
Available actions are:
- Show message -- it will show a custom text-based message declaring no results.
- Show the Reusable Block -- it will show a custom-designed content block from Templates > Reusable Blocks if there are no suitable items. This Reusable Block might contain another Grid element, for example, to show popular or on-sale products if no products match the initial search result.
- Hide this Grid -- it will simply hide the Grid element if there are no suitable items to show.
Pagination #
It allows choosing the pattern to show additional Grid items when the overall item number exceeds the Items Quantity value.
Available options are:
- Numbered pagination -- shows the numbered list below the Grid element. Clicking on the number shows relevant items.
- Load items on button click -- it adds a "Load More" button below the Grid element. Clicking on the button loads additional items. You can edit the button style and label using relevant controls.
- Load items on page scroll -- it will load additional items once the browser's viewport reaches the bottom of the list.
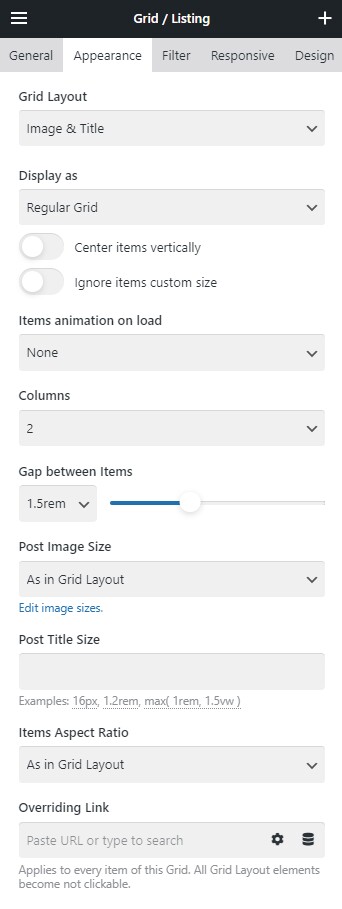
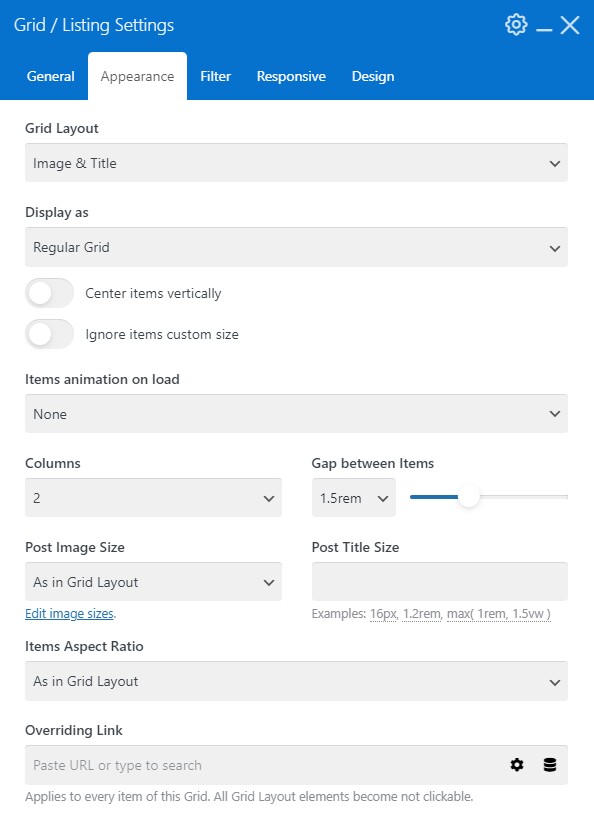
Appearance #


Grid Layout #
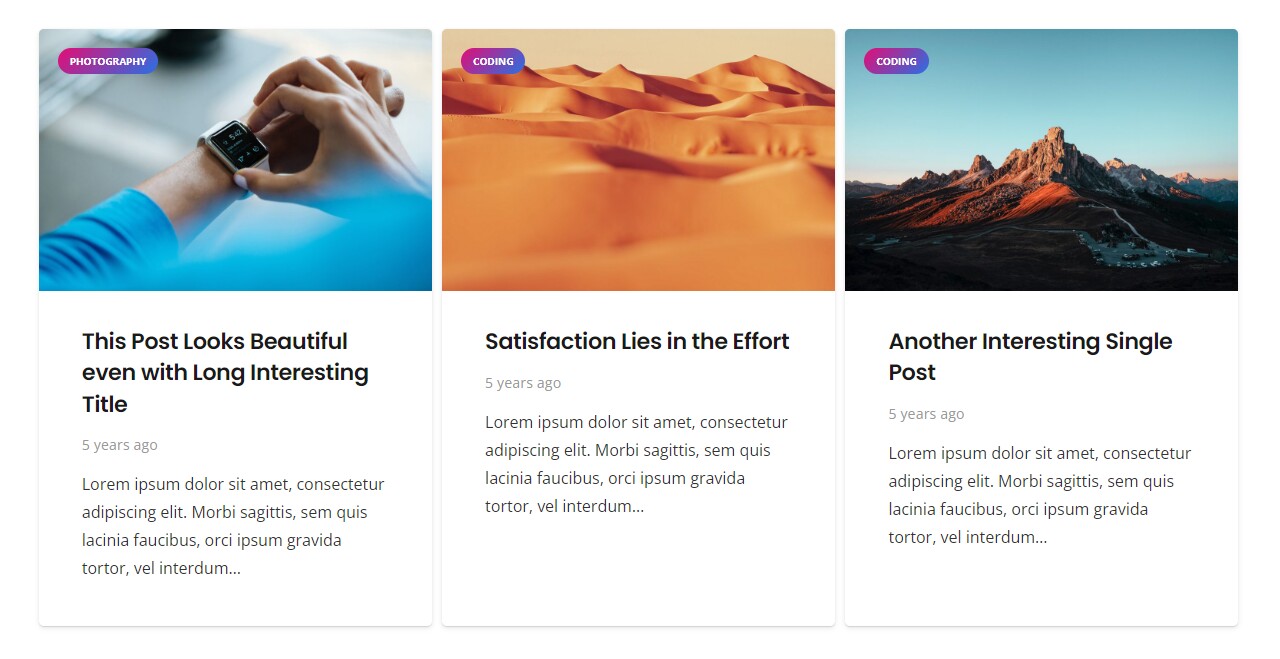
This option allows specifying the template for the Grid items. You can use a pre-designed template or a custom one from Templates > Grid Layouts.
Display As #
This option allows specifying the style for the Grid items.
- Regular Grid.
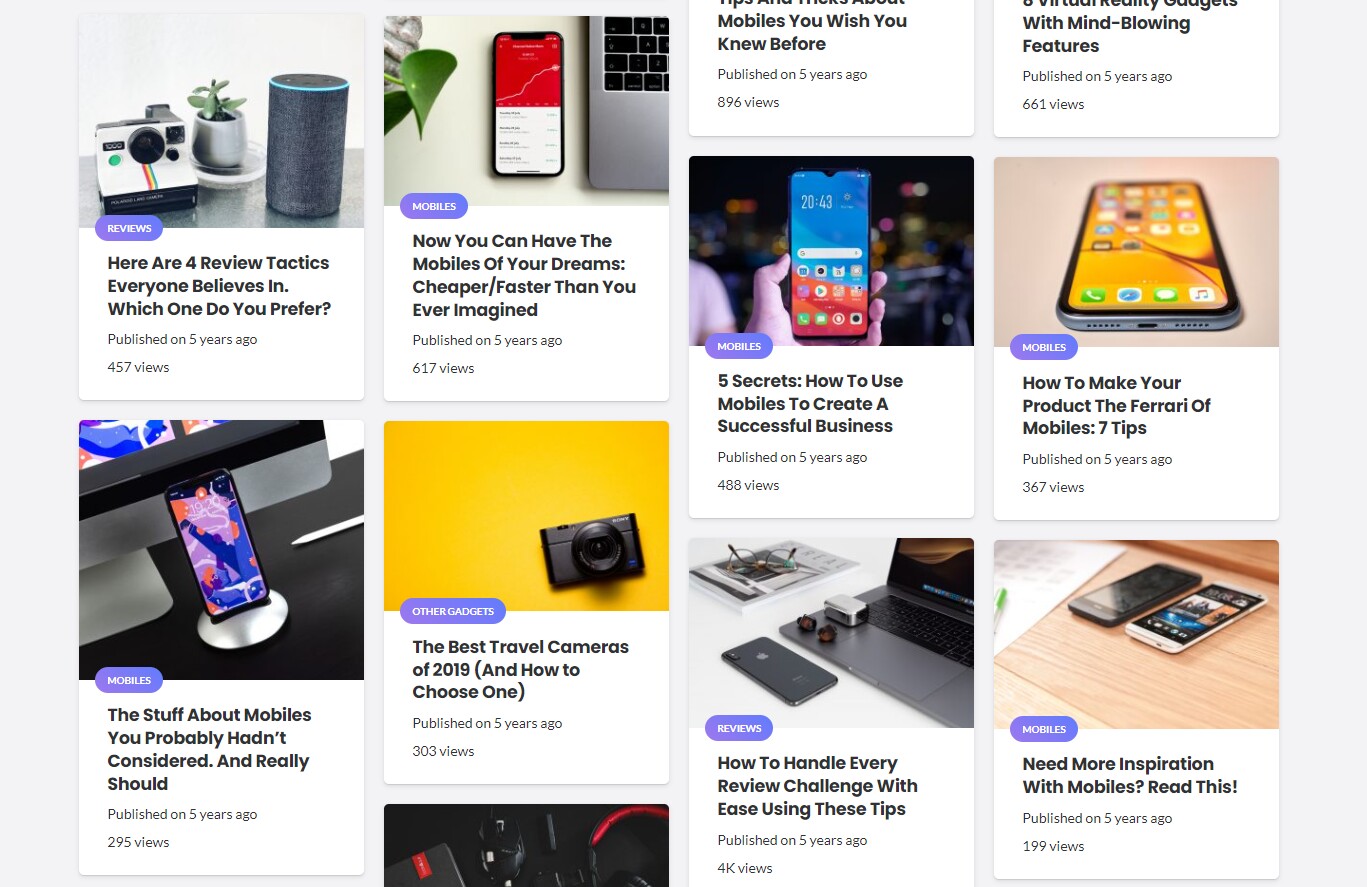
- Masonry.
- Metro (works with square items only).



If Grid items have different sizes, you can adjust styling by activating relevant "Center items vertically" and "Ignore items custom size" settings.
Items Animation on Load #
This option allows specifying the Grid items animation on load. It applies to the Grid items that appear on page load and extra items loaded with button- or scroll-based pagination.
Columns #
This option specifies the baseline number of columns (number of items per row) the Grid element should use.
In the Responsive settings tab, you can adjust the number of columns per device/screen size.
Post Image Size #
This option defines the image size (thumbnail) used to view the image in a Grid item. By default, it uses the size specified in the Grid Layout settings.
Post Title Size #
Allows specifying the size for the titles (Post Title elements inside the Grid Layout) for the Grid items.
Items Aspect Ratio #
This option allows specifying the item's Aspect Ratio - the proportion of its width and height. It supports popular aspect ratios and allows setting the custom one if needed.
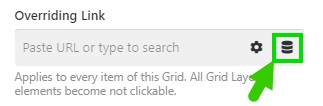
Overriding Link #
This option makes the Grid item area clickable and specifies the action it should perform on click. You can set a direct redirect link or choose one of the dynamic actions via the icon on the right.


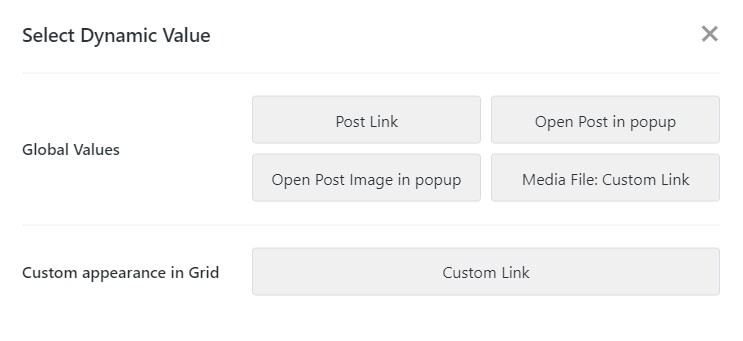
"Global Values" inside the dynamic actions got handy pre-designed patterns, for example:
- Post Link - it opens a post in a new browser tab.
- Open Post in popup - it opens a popup with all the post content.
- Open Post image in popup - it opens only a post image in a popup, allowing to switch between images of viewed items.
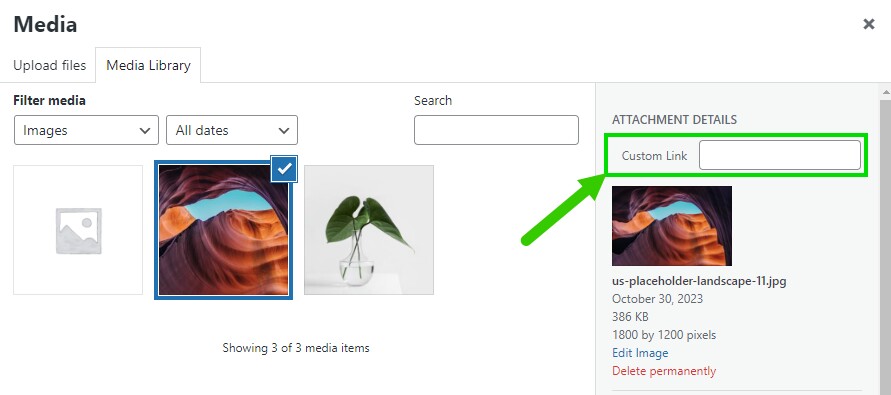
- Media File: Custom Link - the Grid element viewing Media (images) uses the images' "Custom link" value for the redirect. You can assign custom links while adding images to the list.

You can use the Advanced Custom Fields (ACF) plugin to assign custom fields with links to different post types. In this case, you can pick relevant links via the dynamic values for the overriding link.
Setting the Overriding Link makes the entire list item a single clickable area with a single link.
If you want to use different redirects inside the Grid item, for example, a title opening a post and the category opening the category archive, leave the Overriding Link value empty.
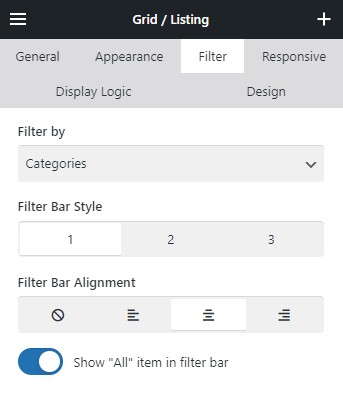
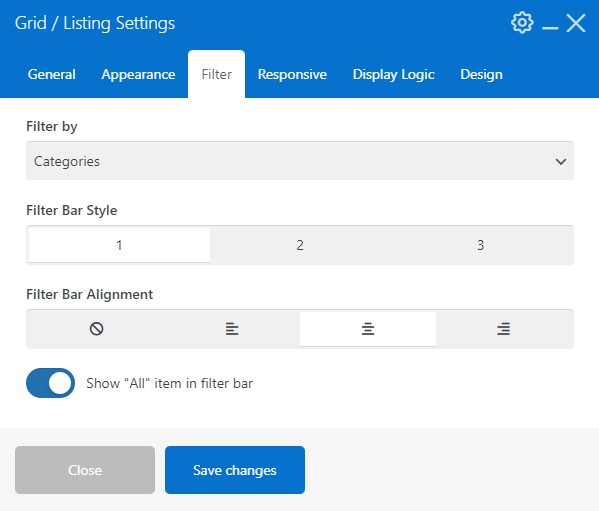
Filter #
This option allows adding a built-in filter for the Grid items. You can pick a taxonomy to filter by, filter styling, and alignment.


If you need more complex filters with multiple taxonomies and more customization, use the separate Grid Filter element instead of the built-in filter.
