Elements
Updated 2 months ago
Impreza has a lot of built-in content elements that you can add via the content editor. Most of elements work in both Live Editor and WPBakery, and they are interchangeable, you can switch between builders while editing.
Which Elements Can I Add? #
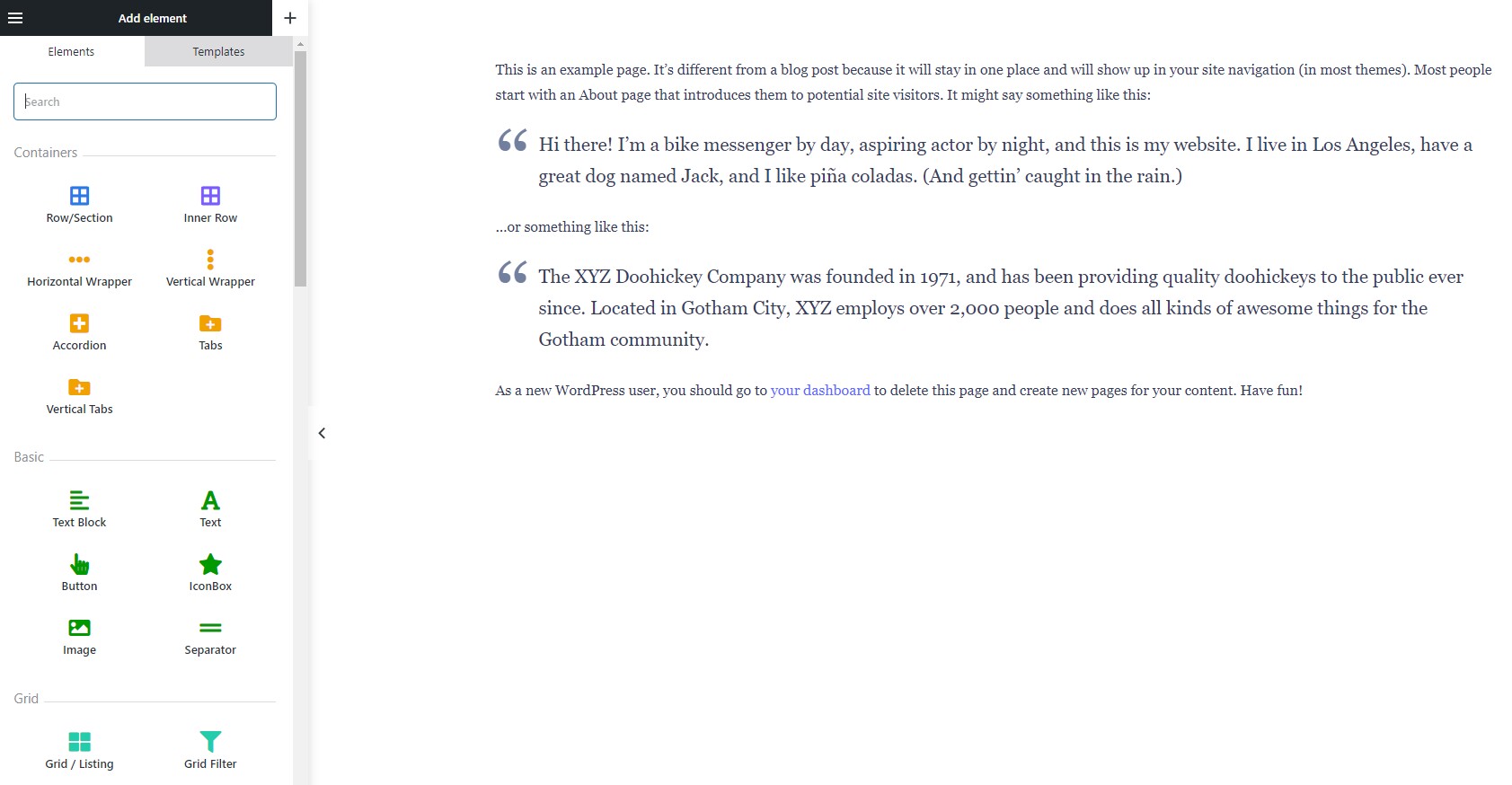
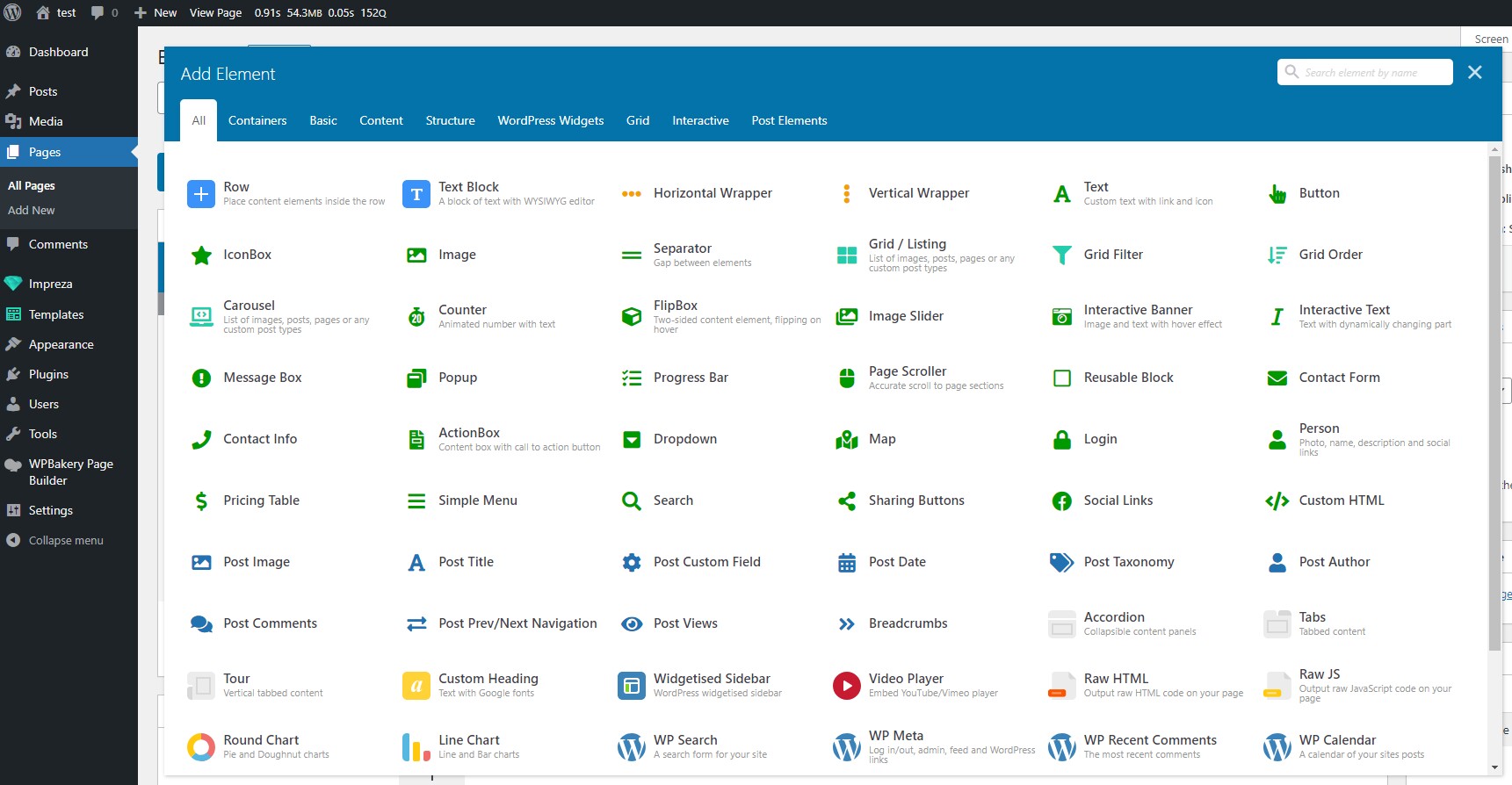
Impreza allows the use of 63 content elements. You can see the complete list while using the visual content editors.


Browsing the Multi-Purpose demo site, you can find live examples of every element. Each element has a separate page with examples. You can also check the catalog of all demo sites for more element use and design examples. You can copy any section of the demo site with the elements you like and paste it into your site.
How to Edit Page Elements #
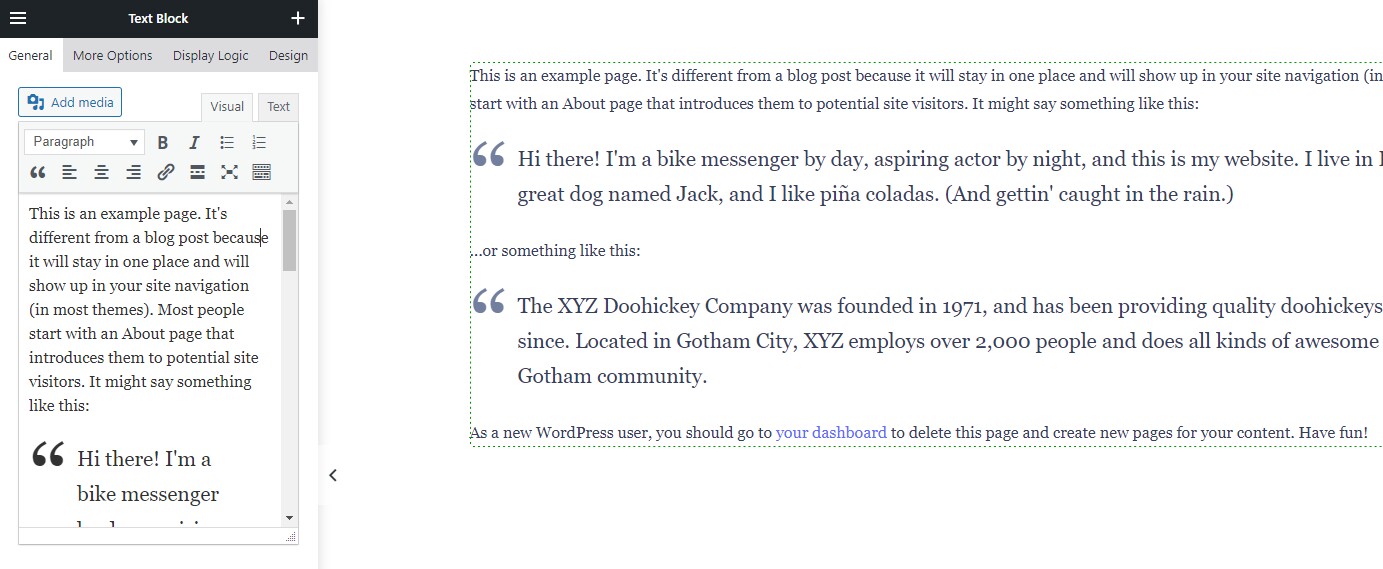
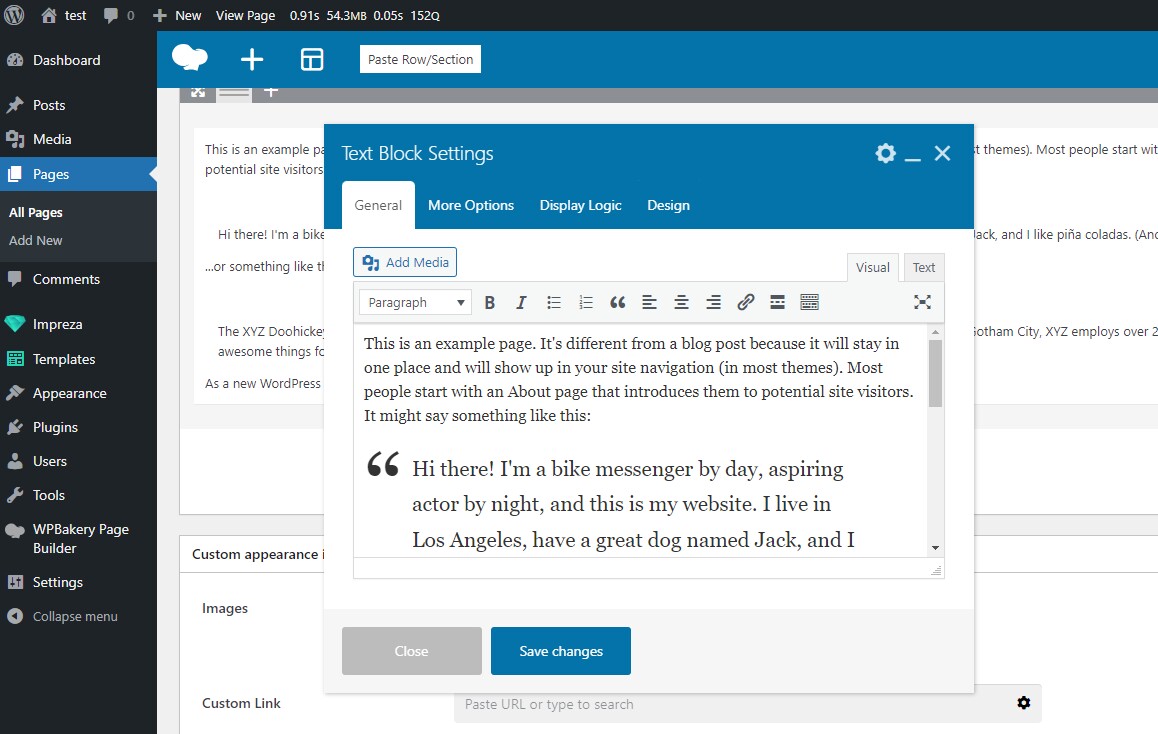
Every element has several groups of settings. You can use them separately, which allows you to create a unique appearance and design.


How to Use Elements via Shortcodes #
WordPress stores the settings of all elements as shortcodes. To place the element in a custom part of the site layout, follow these steps:
- Create a new Page.
- Add the needed element and adjust its settings.

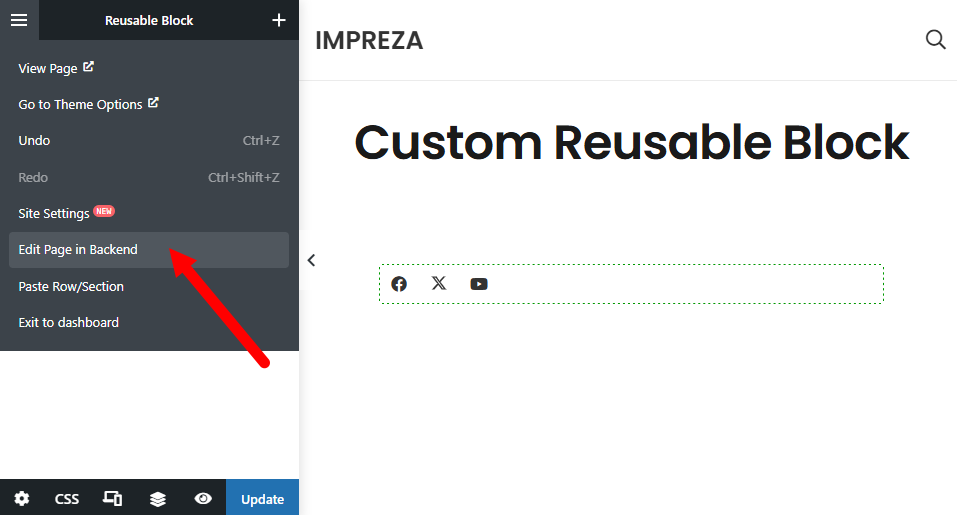
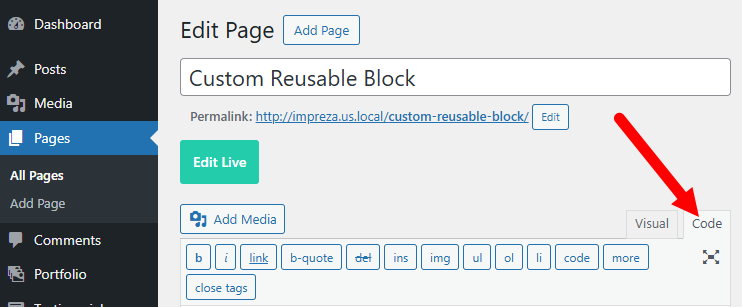
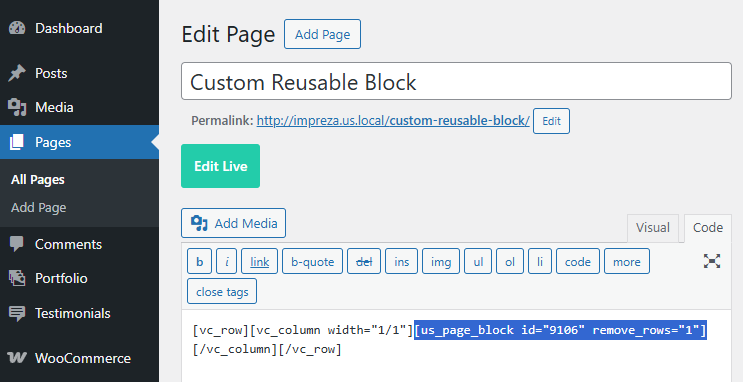
- Switch to the Backend editor and open the Code version of the content.


- Copy the element's shortcode (don't copy vc_row / vc_column markup - those are rows and columns around the element).

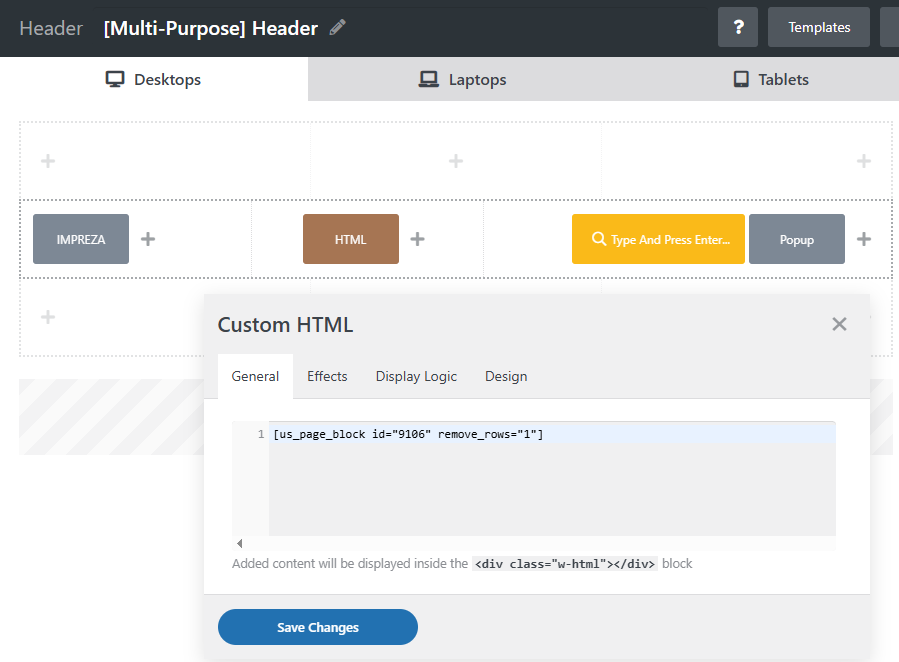
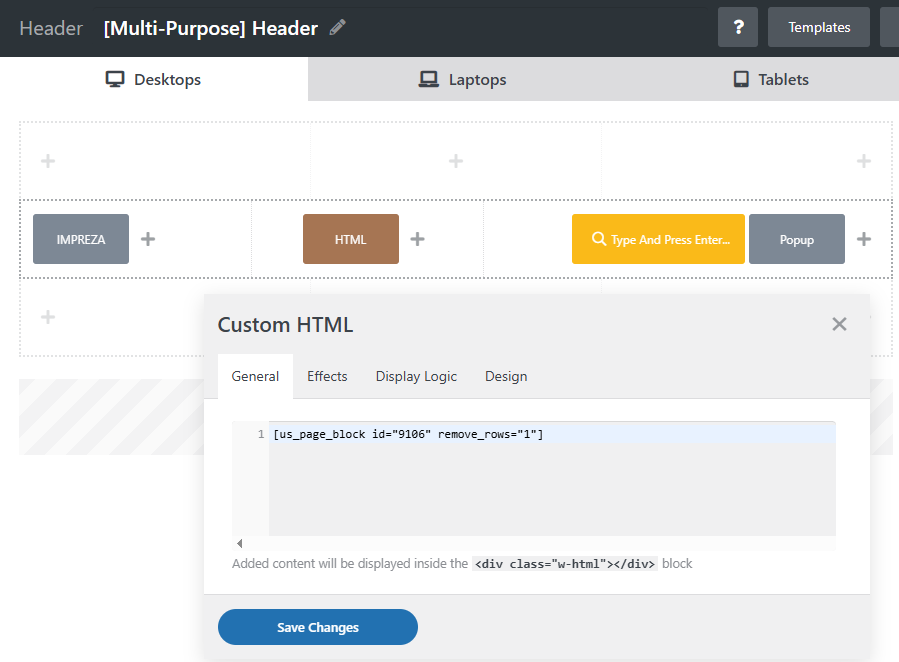
- Paste the shortcode you copied into the needed part of the layout. For example, add a Custom HTML element to the Header and add it there.

- Create a new Page.
- Add the needed element and adjust its settings.
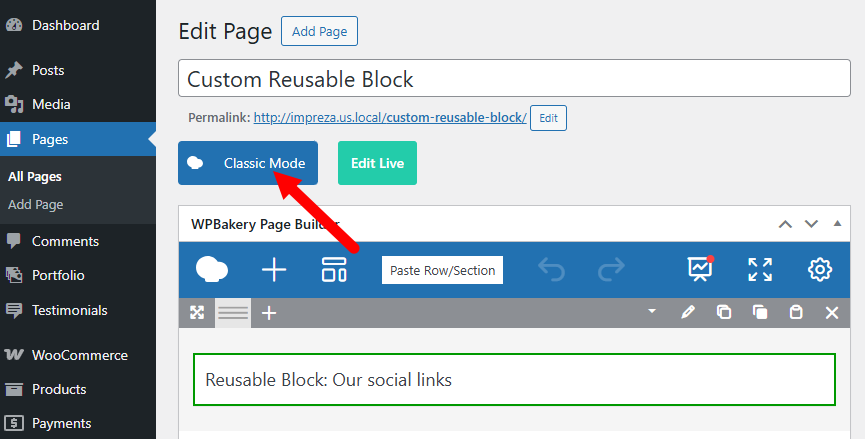
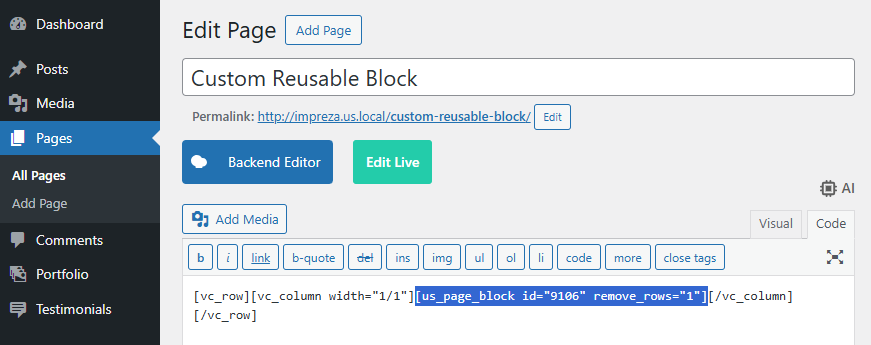
- Switch to the Classic Mode > Code tab.

- Copy the element's shortcode (don't copy vc_row / vc_column markup - those are rows and columns around the element).

- Paste the shortcode you copied into the needed part of the layout. For example, add a Custom HTML element to the Header and add it there.

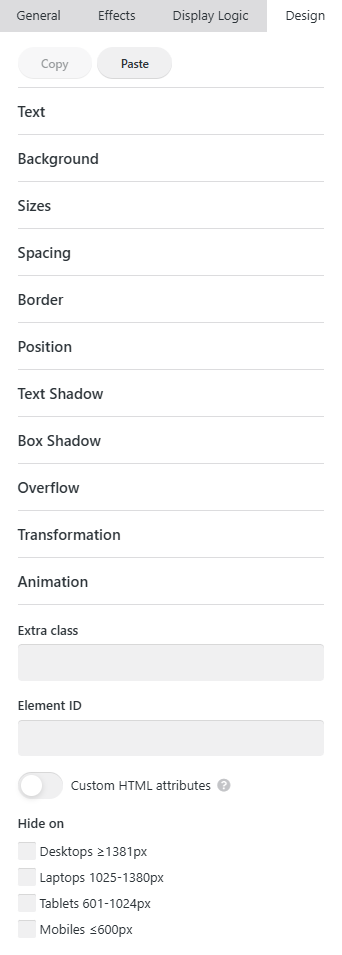
Design Settings #
The Design settings tab is a number of CSS-based properties with simplified controls, allowing you to adjust the element's visual appearance.
You can copy and paste Design settings and specify them for all devices or separately for desktops / laptops / tablets / mobiles using the relevant icon.
Additionally, you can use relevant Design settings to assign a custom CSS class and ID for the element, and specify if you want to hide the element for certain devices (hide on desktop / laptops / tablets / mobiles).

Full-width fields for directions #
If you need to use large or formula-based direction values for spacing or position, you can activate "Full-width fields for directions" in Theme Options > Advanced for convenience.


Custom HTML Attributes #
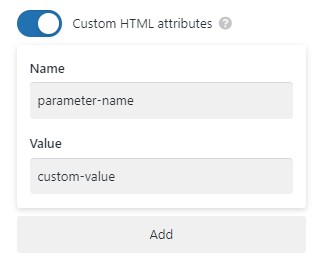
While editing Design settings, you can also specify custom HTML attributes for the element's main container.
Activate the relevant switch, press the Add button, and specify the name and value.

The "Value" field supports dynamic values with curly brackets.
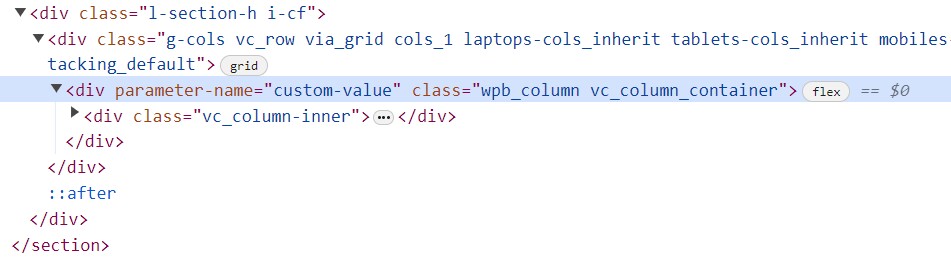
Example of the custom HTML attribute added to the column element: