Visual Effects and Animations
Updated 1 year ago
Scrolling Effects #
Learn more in the relevant article.
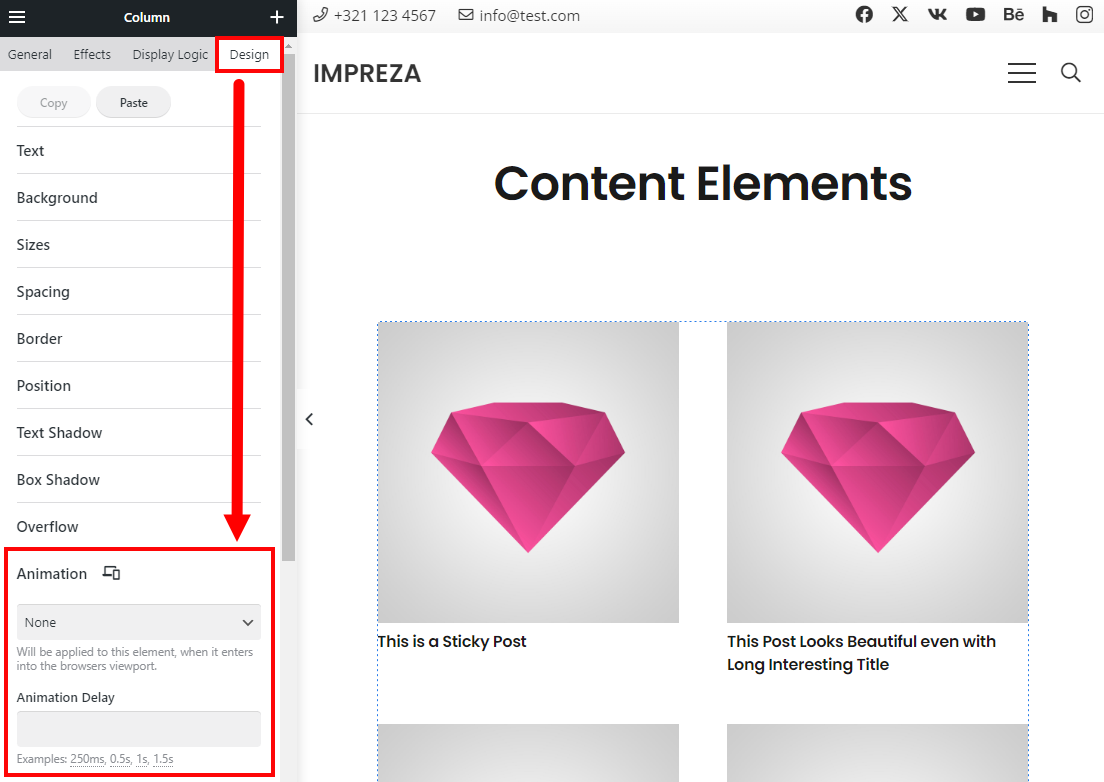
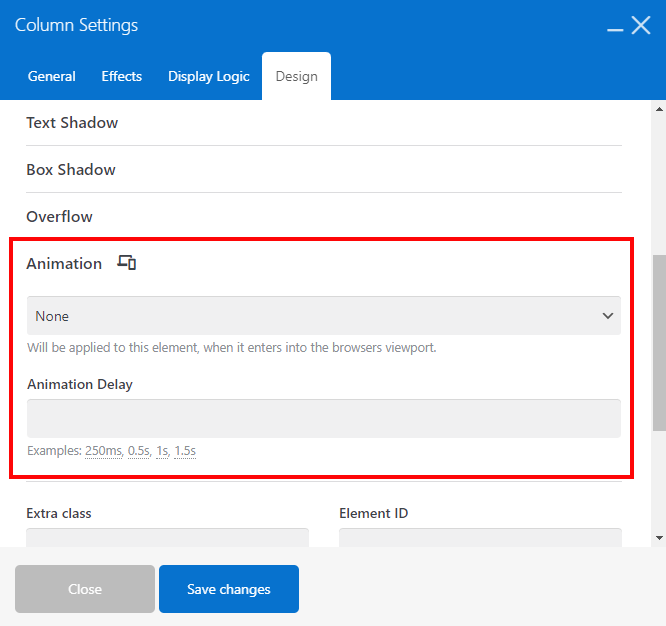
Design: Animation #
While editing any element, you can use its Design > Animation settings to apply the appearance animation and delay.
Using the responsive behavior icon in the Design settings, you can specify animations per device.
The list of available animations includes the following:
- Fade
- Appear from center
- Appear from left
- Appear from right
- Appear from bottom
- Appear from top
- Height stretch
- Width stretch
- Bounce


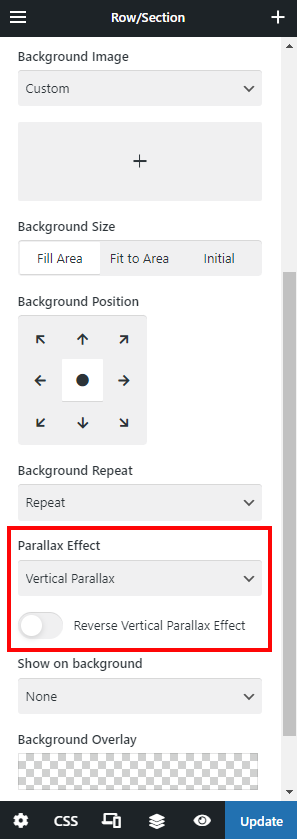
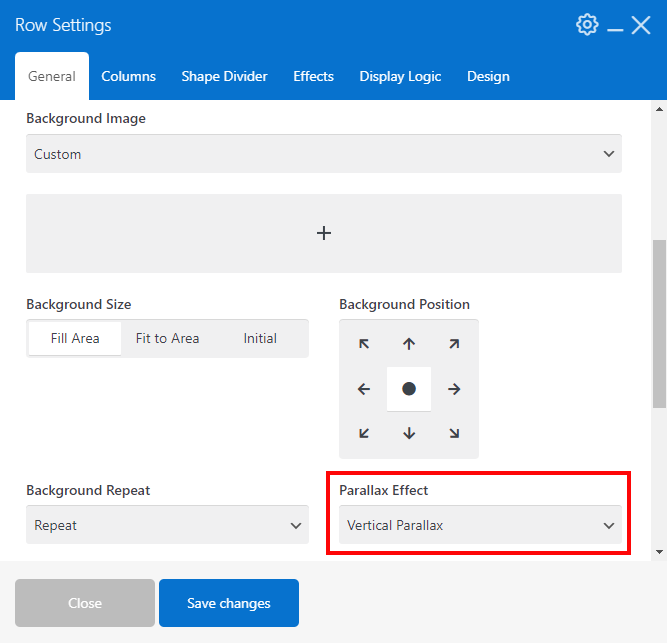
Row: Background Image Parallax Effect #
At the Row > General settings, you can assign a background image and apply a horizontal or vertical parallax effect.


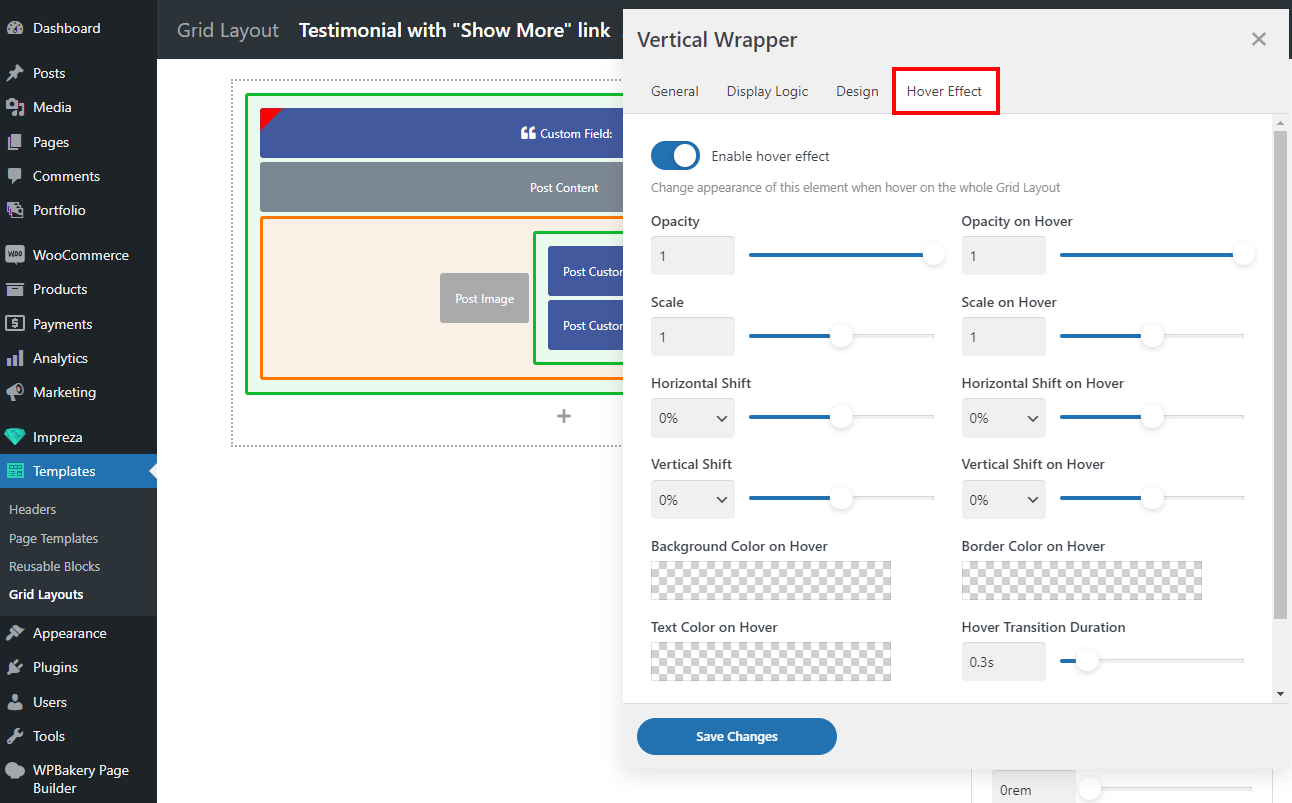
Grid Layout: Hover Effects #
While editing the relevant layout elements at Templates > Grid Layouts, you can activate and specify the Hover Effects. These visual effects apply to the list item on mouse hover.

Ripple Effect #
Turns on a wave-like visual effect to the clicks on the following elements:
- Menu items in the header
- "Full Screen" Search in the header
- "Back to top" button
- Button with link
- Image with link
- Column with link
- Interactive Banner with link
- IconBox with link and "Solid Circle" icon style
- Social Links
- Sharing Buttons
- Message Box close icon
- Tabs
- Vertical Tabs
- Post Prev/Next Navigation with "Sided" layout
- Grid items, if the "Overriding Link" option is set to the "Post Link" value
- Filter items in Grid
Check how it looks on http://impreza2.us-themes.com/ and http://impreza8.us-themes.com/
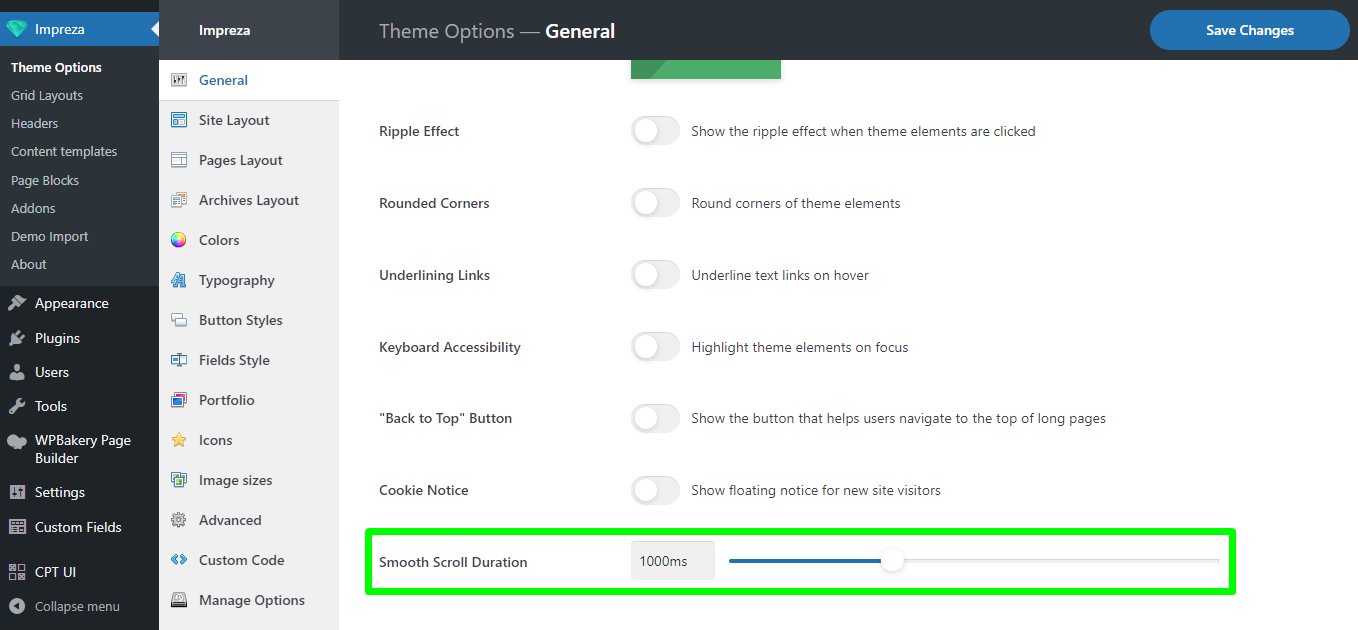
Smooth Scroll #
Some clickable theme elements (links, buttons, menu items, etc.) allow smooth scrolling of a page to a specific section/element (by the ID option). This option allows changing its duration.
Change the Smooth Scroll Duration by using the relevant slider (the default value is 1000ms):

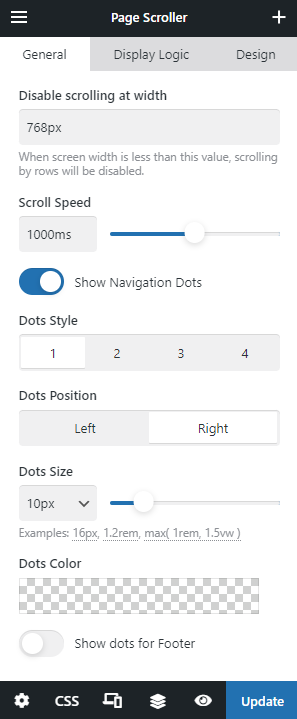
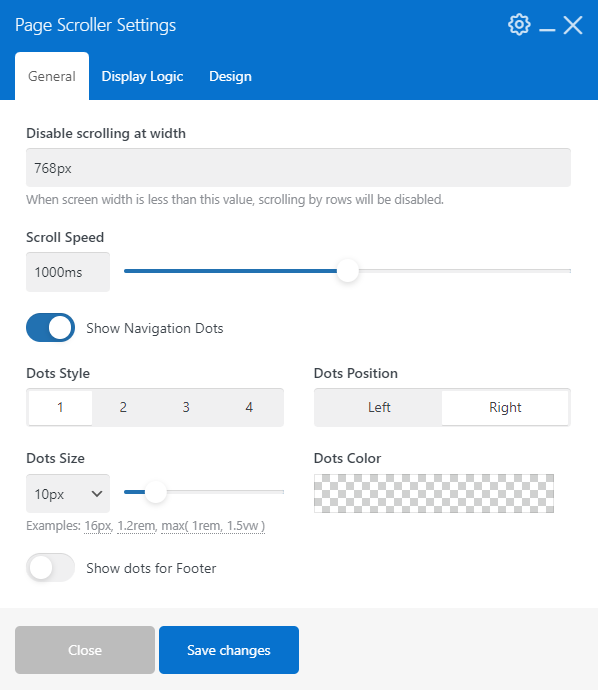
Smooth Scroll by Sections: Page Scroller #
Adding a Page Scroller element to the page applies a smooth scrolling effect from one section of the content (Row) to another.
Check the live examples: Example 1, Example 2.
You can activate the "Show Navigation Dots" switch to add the animated dots to indicate the current scroll position and the total number of sections.