Compatible Plugins
Updated 1 month ago
All plugins in the list below are supported by Impreza:
- Advanced Custom Fields (ACF)
- All-in-One WP Migration
- AMP
- bbPress
- Contact Form 7
- Converter for Media
- Custom Post Type UI
- FileBird
- Gravity Forms
- LiteSpeed Cache
- Loco Translate
- Polylang
- Post Views Counter
- Relevanssi
- Secure Custom Fields (SCF)
- Slider Revolution
- TablePress
- The Events Calendar
- Ultimate Addons for WPBakery
- WooCommerce
- WooCommerce Multi Currency
- WooCommerce Bulk Editor
- WP Rocket
- WP Super Cache
- WPBakery Page Builder
- WPML
- Yoast SEO
Slider Revolution #
The Slider Revolution plugin allows you to create custom-designed sliders. This premium plugin is the theme addon, you need to activate the theme to install and update it.
Do I Need a Key to Activate? #
Slider Revolution provides access to its basic features and slider builder, and you don't need a license key to access it. However, if you want to access the premium features (like slider templates) you need to have a separate license for it.
How to Get Slider Templates? #
The template base of pre-designed sliders is considered Premium content by the Slider Revolution developers and thus requires a stand alone license to use.
AMP #
AMP (Accelerated Mobile Pages) is a special format of website pages, that allows improving the loading speed and performance on mobiles. Check the AMP FAQ for more information.
AMP Usage Recommendations #
Since the AMP format has specific limitations:
- No JavaScript allowed
- 75 KB maximum CSS size
- changed HTML markup (like <amp-img> instead of <img>)
so its usage is very limited at the moment.
AMP page on Impreza:
- disables any animations, visual effects, complex interactions, hover states
- hides some complex theme elements (like Grid Filter)
- changes layout of some theme elements for "Mobiles first" displaying (like Menu)
That's why we recommend enabling AMP on simple pages with the minimum interactive elements, like blog articles.
How to Enable AMP on Your Website for Mobiles #
- Install the AMP plugin, this is the best way for WordPress sites.
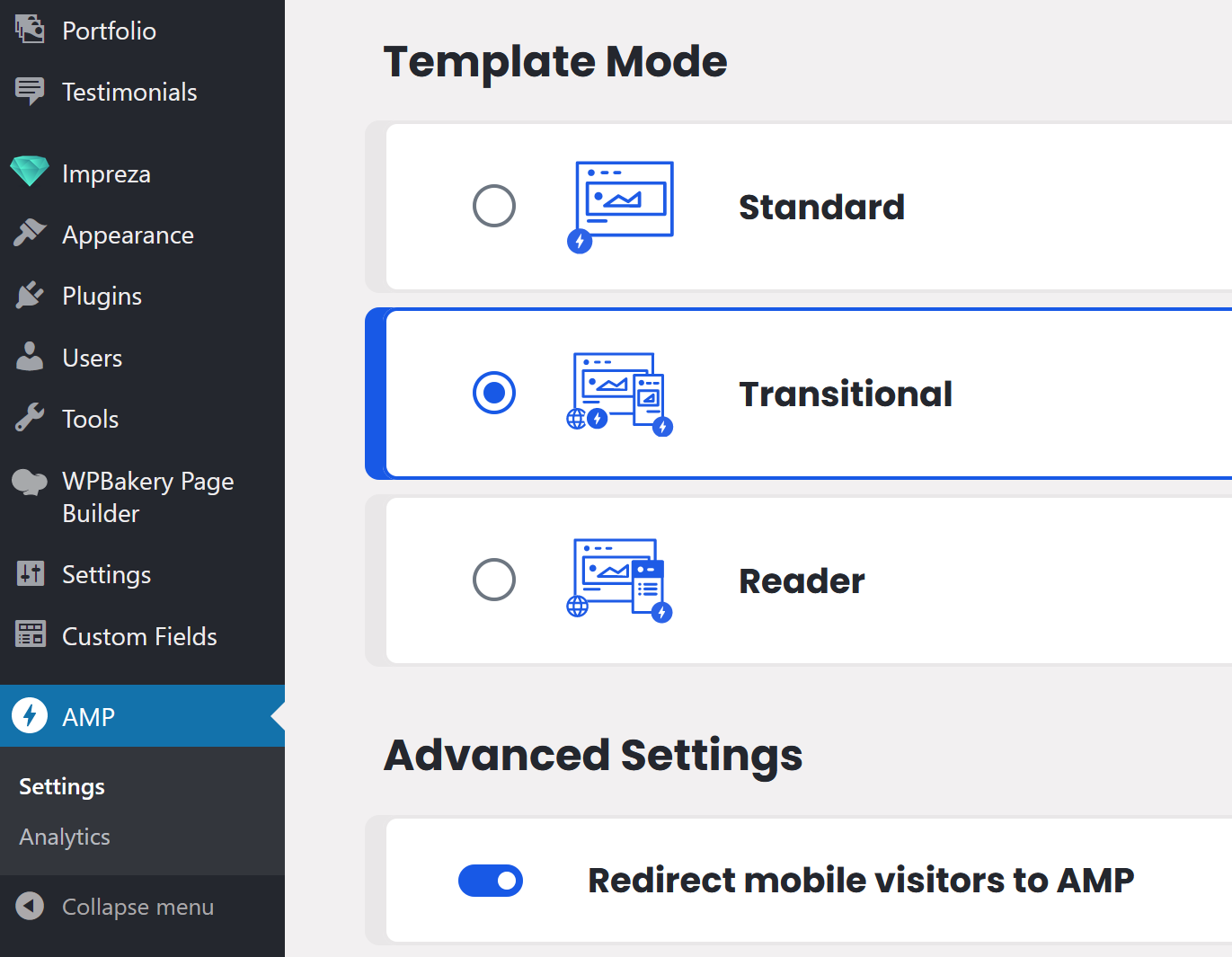
- Go to AMP > Settings and select "Transitional" template mode. Also, enable the "Redirect mobile visitors to AMP" option.

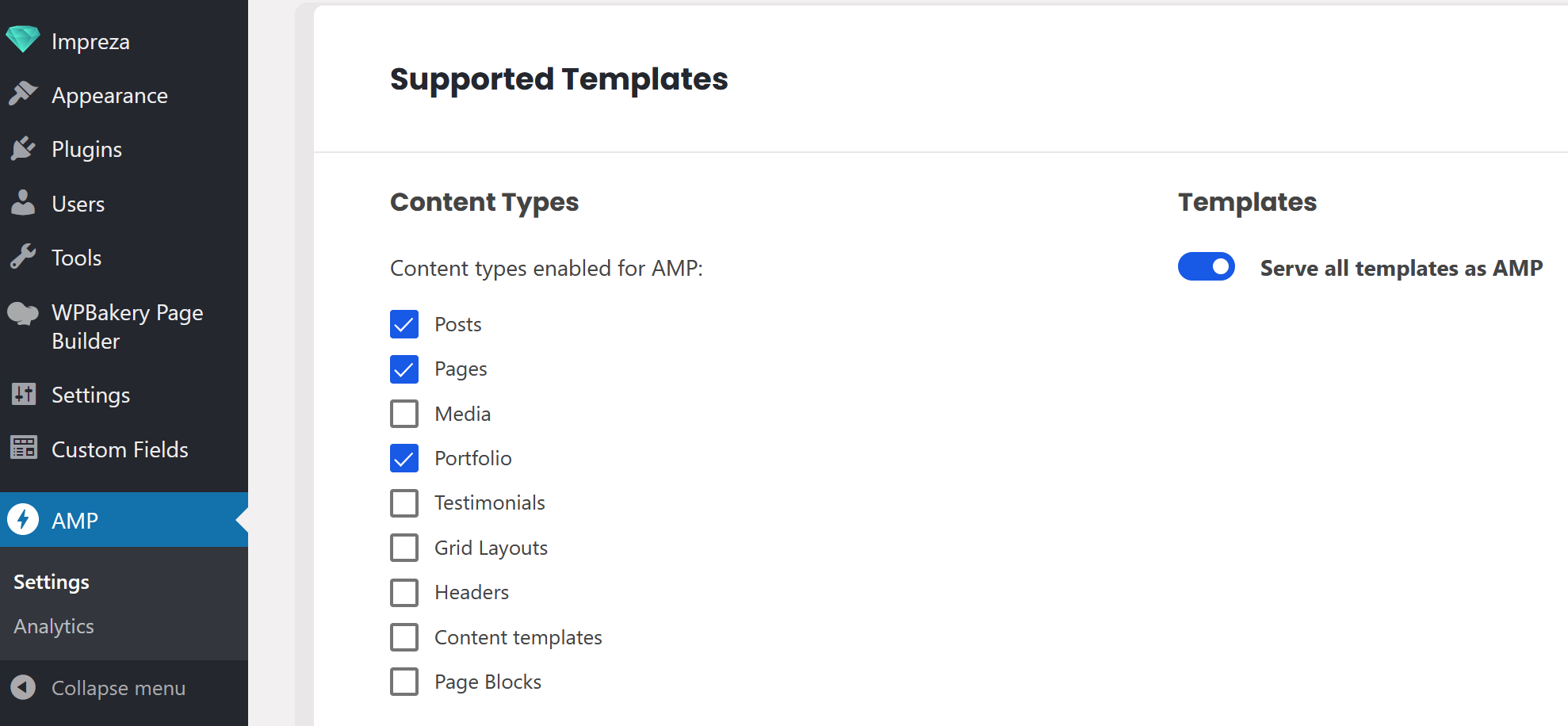
- In the "Supported Templates" section select types, which have the relevant frontend pages (like Posts, Pages, Portfolio).

- Click the "Save Changes" button.
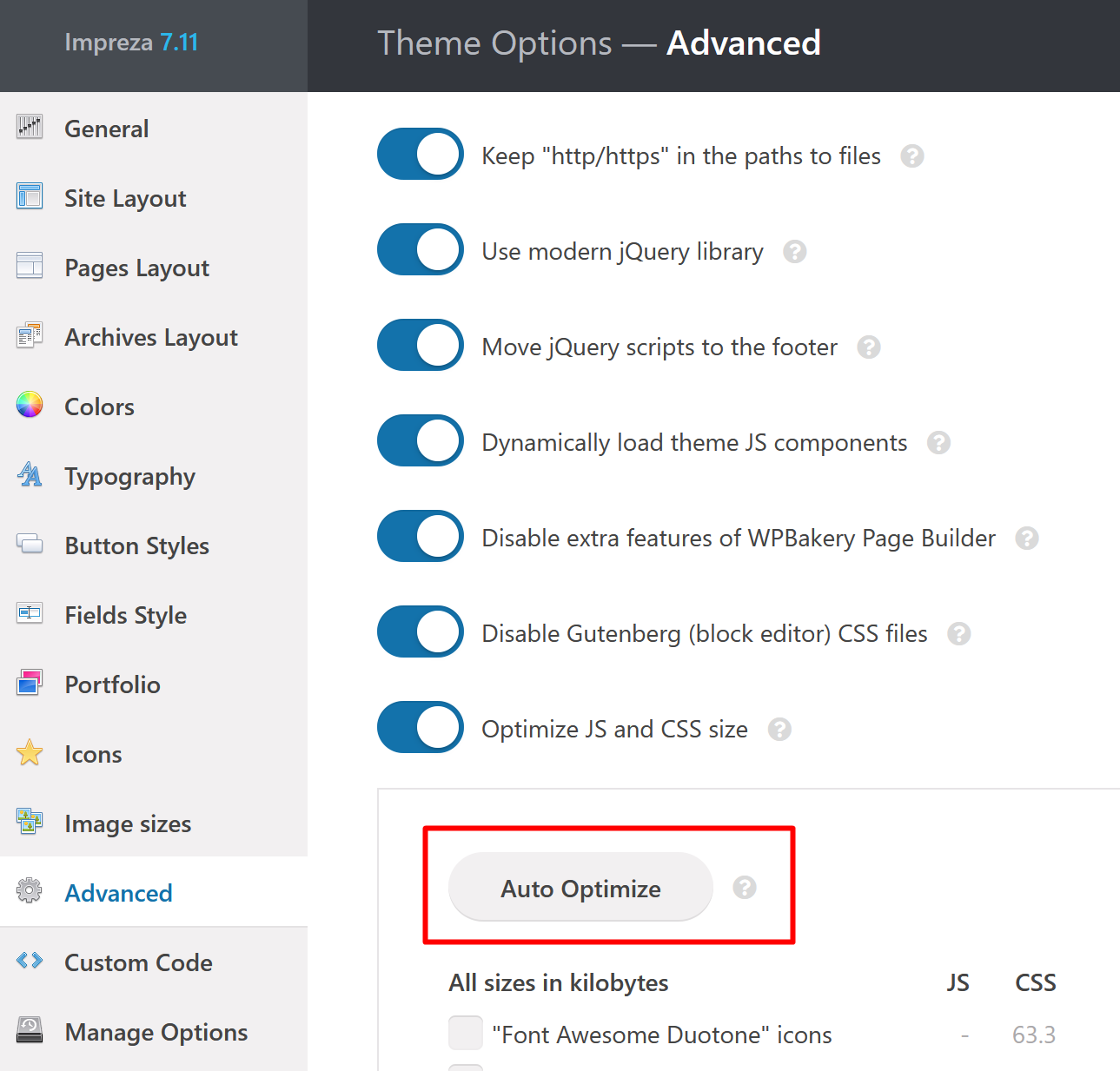
- Also, we recommend go to Theme Options > Advanced > Website Performance and click the "Auto Optimize" button. This helps to decrease the global CSS file size.

Now when you open your website page (of selected content types only) on a mobile device, you will see the AMP version of that page. It should load quickly.
How to Test AMP Work for Specific Page #
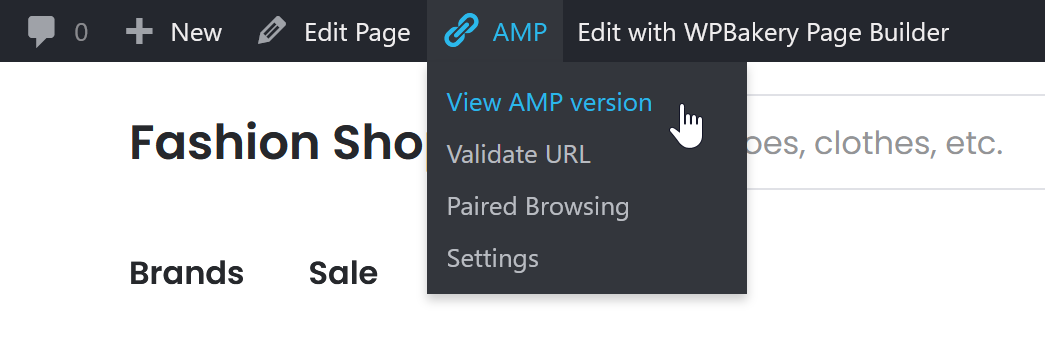
When you enable AMP as described above, you can see the "AMP" menu in the admin bar:

Click "View AMP version" to see the page in AMP format. If the page is fully supported, you'll see the green check:

If the page has some issues, you'll see the yellow sign:

In most cases, the reason is 3rd-party plugins or custom modifications.
Ultimate Addons for WPBakery Page Builder #
We recommend not to use the Ultimate Addons plugin to improve your site performance and loading speed.
This plugin adds new elements to the WPBakery Page Builder. The original plugin documentation is located at http://docs.brainstormforce.com/.
This plugin can be installed only manually.
