Product List
Updated 1 week ago
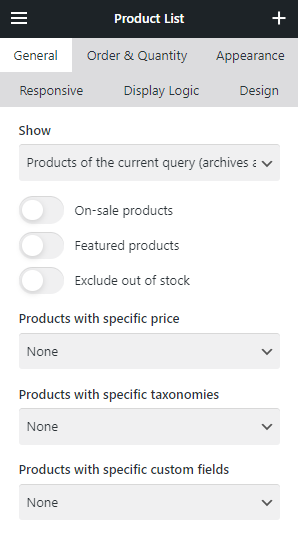
The Product List element allows showing different lists of products. This element is only available if the WooCommerce plugin is active.
The element is available within Live Builder and WPBakery builders.
The Product List element supports seamless work with the elements:
Showing products on archive pages #
The Product List allows the creation of custom shop archive pages. Just include a Product List element that shows "Products of the current query."

Showing weekly/monthly bestsellers #
The Products List allows to order products by their sales for last week/month/year. Just select the Order by = Sales for last X days and specify number of days:

The list will not display products for which there were no sales during the specified period. For example, if only two products were sold in the last week, only those two products will be displayed in the list with "7" days.
Showing products based on the price #
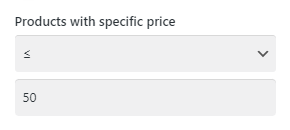
Show products with the price below the specified one #
- Products with specific price ≤
- Specify the needed price

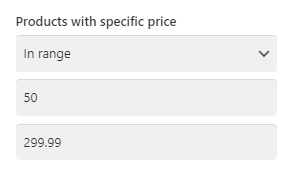
Show products with the price in range between values #
- Products with specific price: In range
- Specify the start and end price for the range

Showing products based on taxonomy terms #
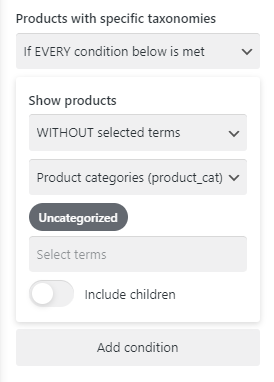
Show products of all categories except selected one #
- Products with specific taxonomies = if EVERY condition below is met
- Show products = WITHOUT selected terms
- Select the needed product category

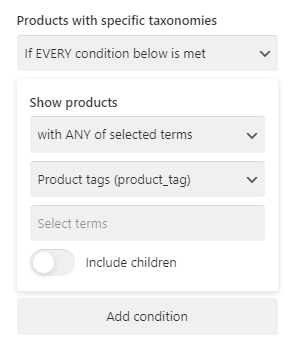
Show products that have any tag #
- Products with specific taxonomies = if EVERY condition below is met
- Show products = with ANY of selected terms
- Select the Product Tags taxonomy
- Leave the "Select terms" field blank

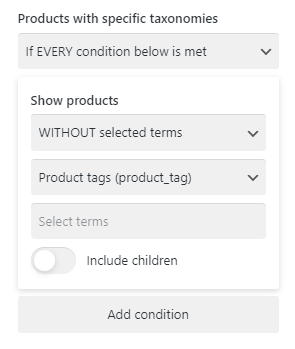
Show products without tags #
- Products with specific taxonomies = if EVERY condition below is met
- Show products = WITHOUT selected terms
- Select the Product Tags taxonomy
- Leave the "Select terms" field blank

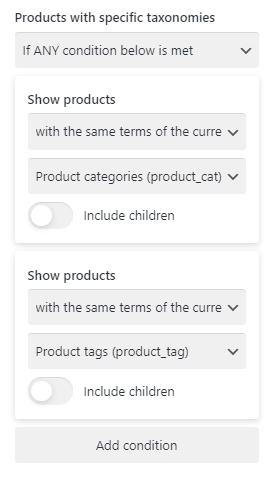
Show "Related products" based on multiple taxonomies #
- Products with specific taxonomies = if ANY condition below is met
- Show products = with the same terms of the current product = Product Categories
- Show products = with the same terms of the current product = Product Tag

You can add more taxonomies in that case.
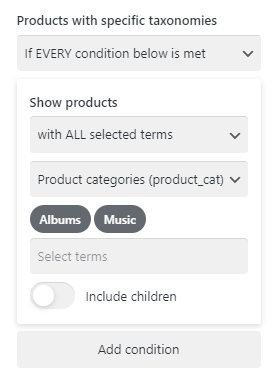
Show products that include 2 (or more) categories at the same time #
- Products with specific taxonomies = if EVERY condition below is met
- Show products = with ALL selected terms
- Select the needed Product Categories

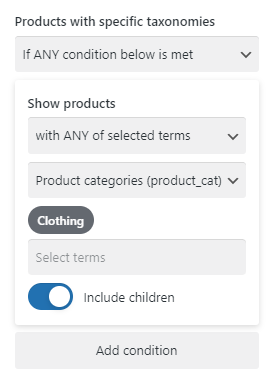
Show products of the parent category including all child sub-categories #
- Products with specific taxonomies = if ANY condition below is met
- Show products = with ANY of selected terms = Products Categories = Clothing
- Activate the "Include children" switch

Showing products based on custom fields #
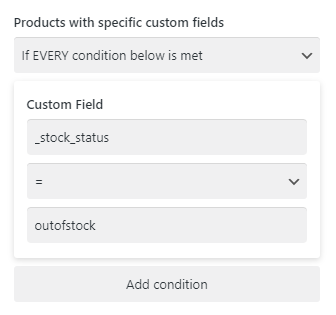
Show only out-of-stock products #
- Products with specific custom fields = if EVERY condition below is met
- Custom field:
- _stock_status
- =
- outofstock

The "_stock_status" is a default WooCommerce custom field that could have one of 3 values:
- instock
- outofstock
- onbackorder
PHP Customizations #
The Product List element includes PHP hooks that allow you to customize conditions of showing products, that are not possible via default element settings.
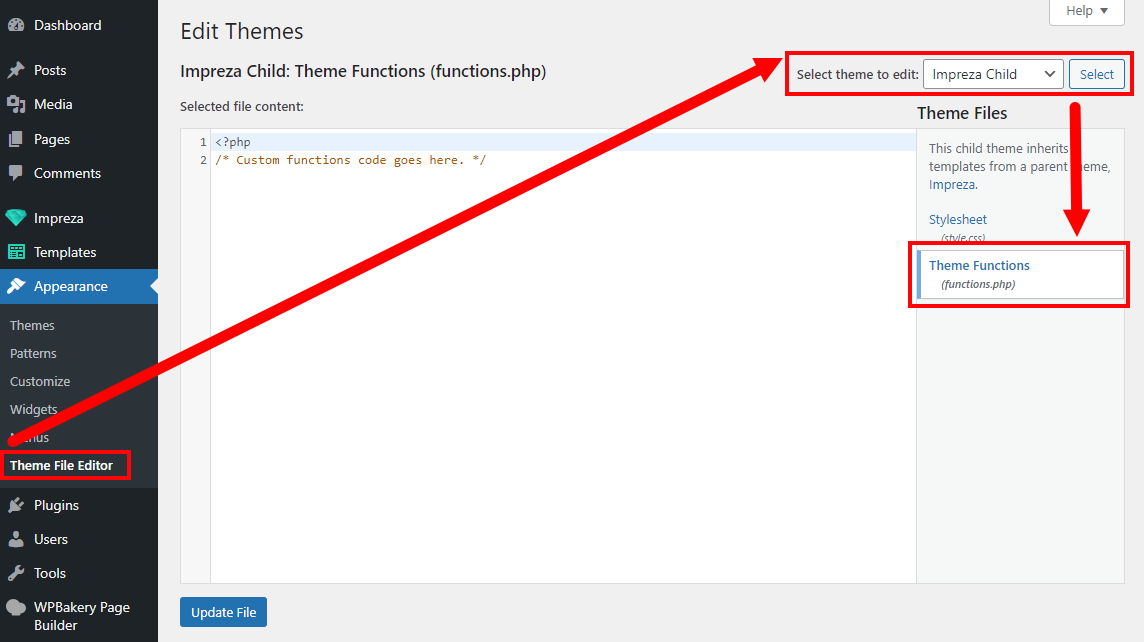
All PHP customizations require the Impreza Child theme.
You can easily add/edit all custom code in the admin area, just go to the Appearance > Theme File Editor admin page, then select the Impreza Child and its functions.php file.

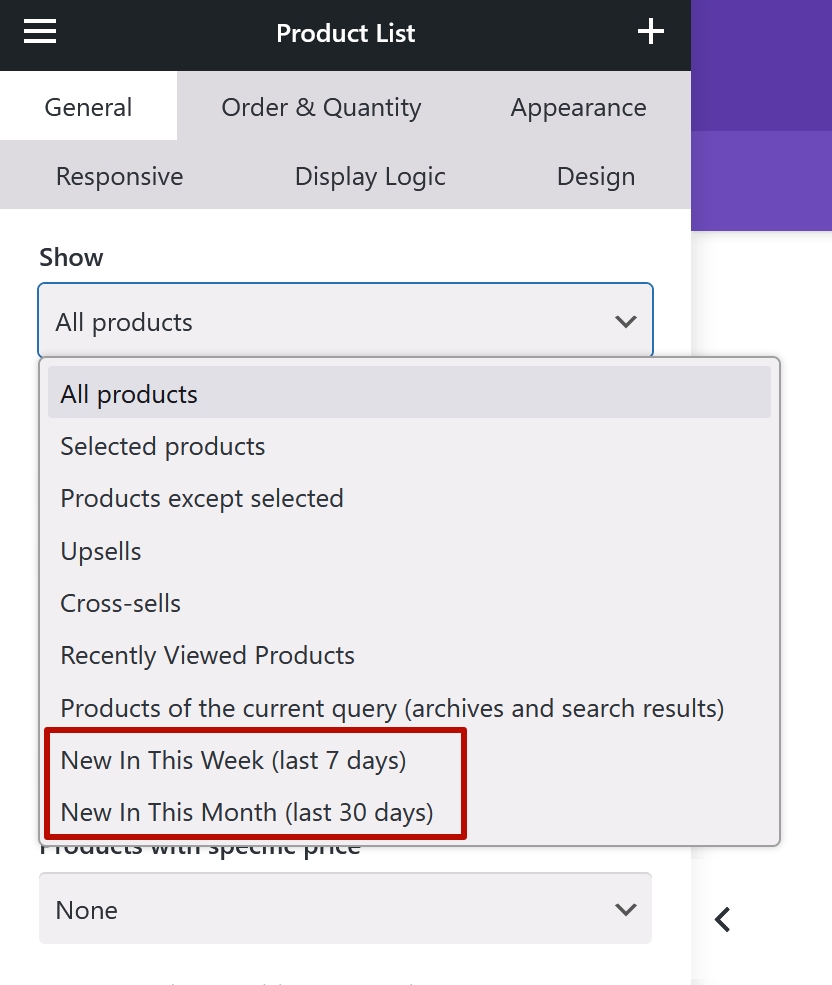
Show products created in the last 7 or 30 days #
Add the following code to your functions.php file:
add_filter( 'us_product_list_source_options', function( $options ) {
$options['last_7_days'] = 'New In This Week (last 7 days)';
$options['last_30_days'] = 'New In This Month (last 30 days)';
return $options;
} );
add_filter( 'us_product_list_query_args', function( $query_args, $atts ) {
if ( $atts['source'] == 'last_7_days' ) {
$query_args['date_query'] = array(
'after' => '7 days ago',
);
}
if ( $atts['source'] == 'last_30_days' ) {
$query_args['date_query'] = array(
'after' => '30 days ago',
);
}
return $query_args;
}, 10, 2 );
After that you'll be able to select desired options in the Product List element:

Products will be shown by their publication date; that date can be easily changed while editing any product.
