Shop Setup
Updated 9 months ago
Start setting up your shop by installing the WooCommerce plugin, activating it, and completing the setup wizard.
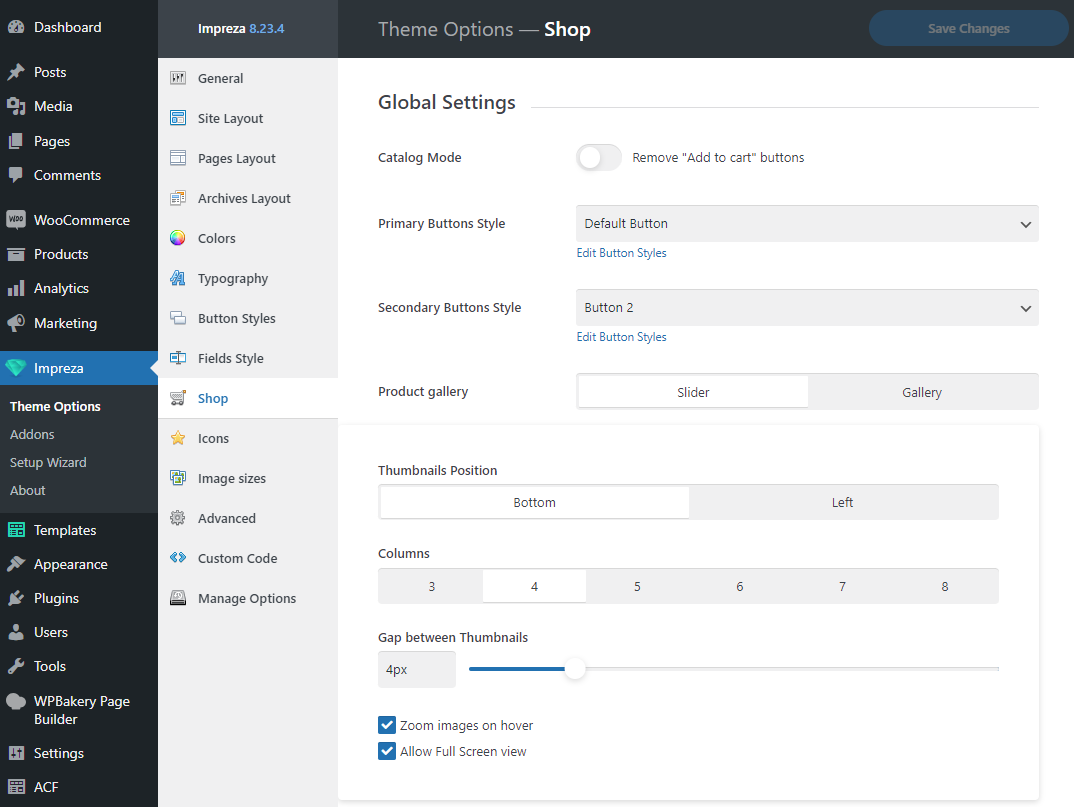
Shop Global Settings #
A set of settings to adjust some elements of the shop's appearance.

Catalog Mode – activates the relevant shop appearance mode with the "Add to Cart" button hidden for the products.
Primary Button Style — this control assigns the main style for the buttons inside the shop. It applies to the "Add to Cart" button, for example.
Secondary Button Style — this control assigns the sub-style for the buttons inside the shop, such as the submit button for a coupon code or the "Update Cart" button when viewing the cart.
For primary and secondary buttons, you can specify the button styles created at Theme Options > Button Styles.
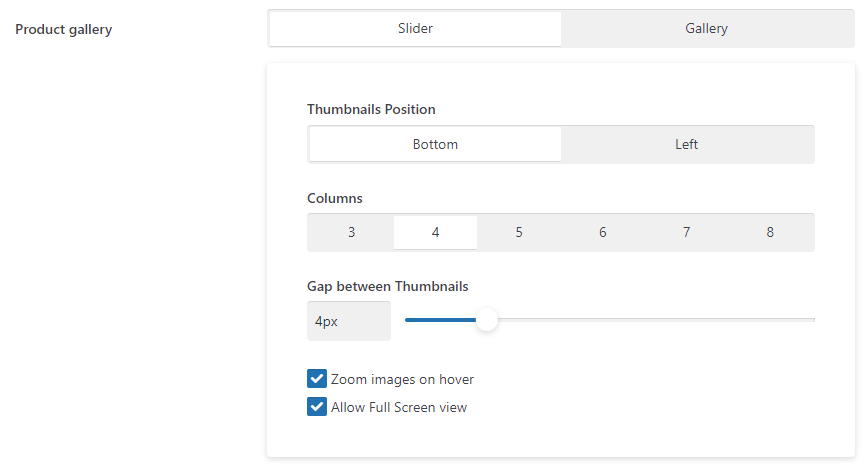
Product Gallery — this control chooses one of the pre-defined gallery styles: Slider or Gallery.

You can activate the zoom on hover and the full-screen view for the product gallery images using relevant checkboxes.
Shop Main Pages #
You can read detailed guides on customizing the shop's main pages in the relevant articles:
Additional WooCommerce Plugins #
Impreza comes with a few premium plugins that unlock extra features for your shop. You can install them at Impreza > Addons.
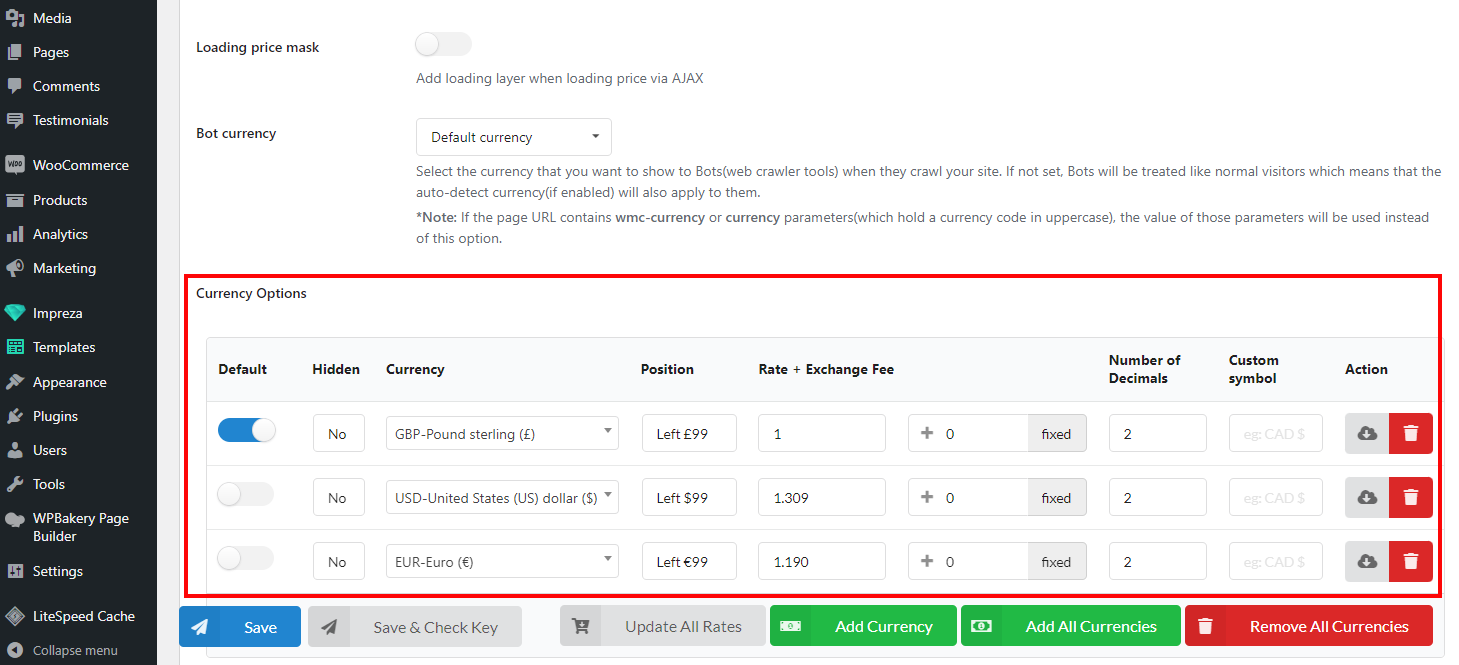
WooCommerce Multi Currency #
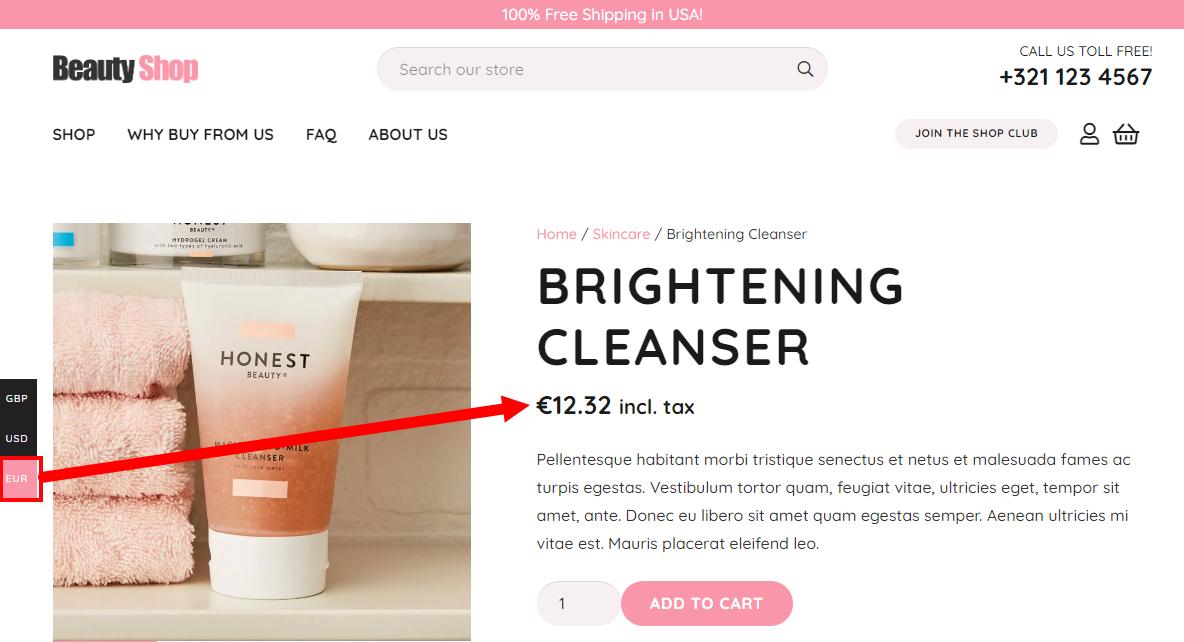
This plugin allows you to set up several currencies for your shop. It also adds a currency switch to the shop page and to products.


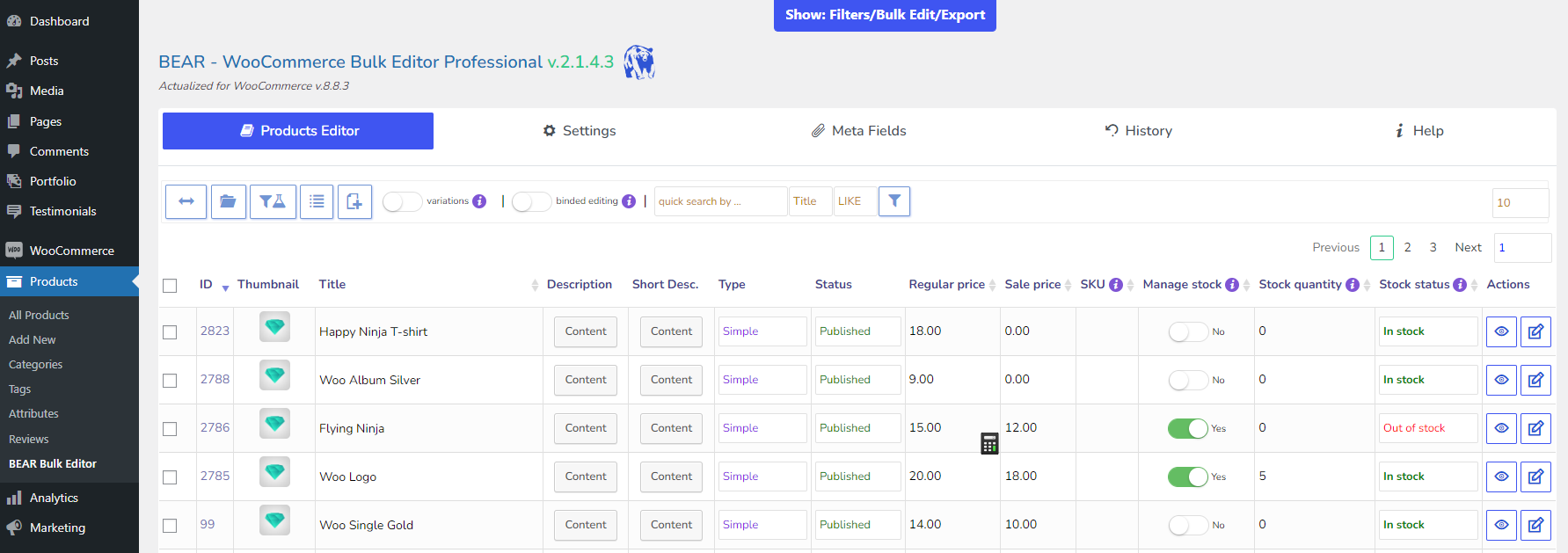
WooCommerce Bulk Editor #
This plugin adds a dashboard with tools to simplify the management of shops with many products and categories.

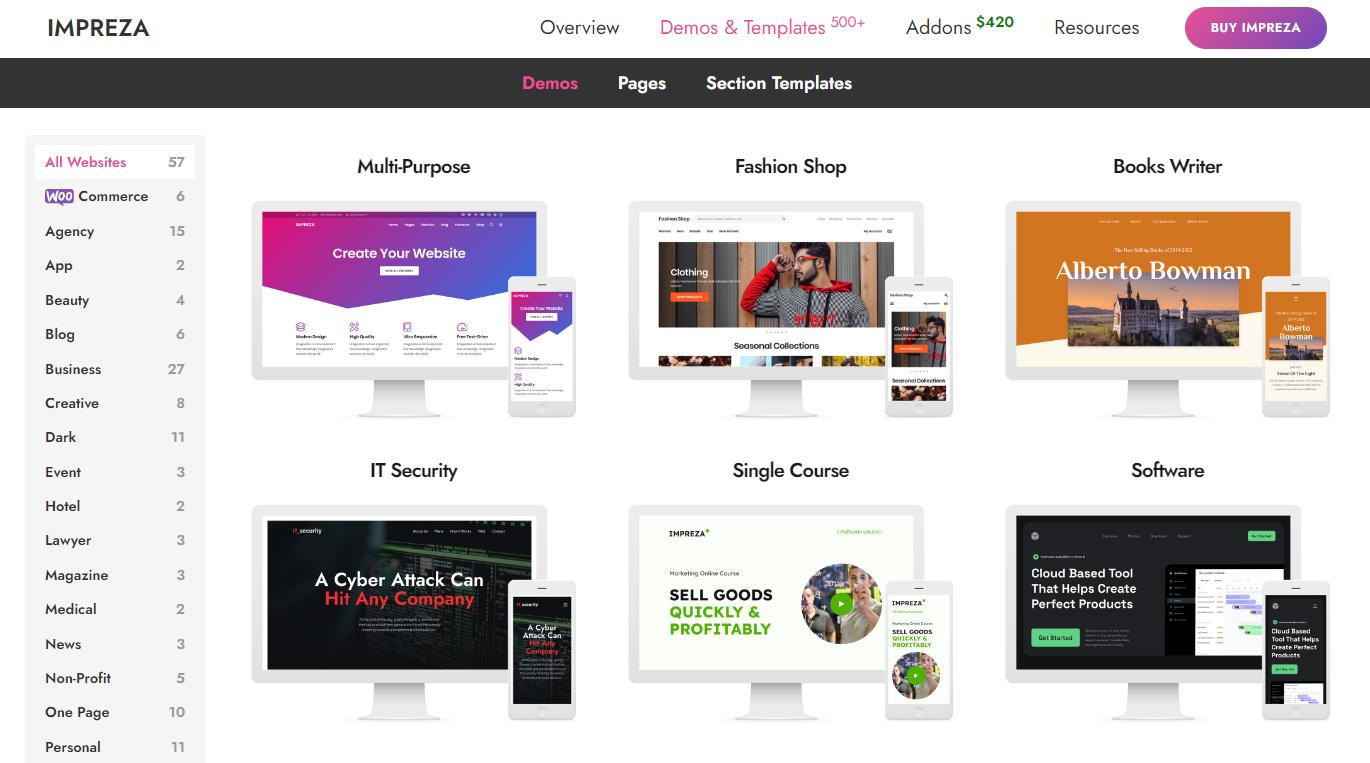
WooCommerce Demo Sites #
You can use one of the Pre-Designed Websites with shops to copy the designs of the shop page, products, and other pages.

For more information on pre-designed content import, check the relevant article.
