Custom CSS
Updated 1 year ago
Impreza allows you to customize your site appearance with Custom CSS.
Global Custom CSS #
There are two ways to add custom CSS globally:
- Theme Options > Custom Code > Custom CSS.
- Via the Child theme, by editing the style.css file at Appearance > Theme File Editor.
Adding custom CSS to Theme Options is a better option for the site's loading performance. Its code is minified and added to the main styles file when you use the Optimize JS and CSS size at Theme Options > Advanced.
Styles added to the Child theme are not minified and loaded on every page.
The theme and Upsolution Core plugin updates do not affect the global custom CSS you add.
Individual Page Custom CSS #
You can add custom CSS to the individual pages while editing:
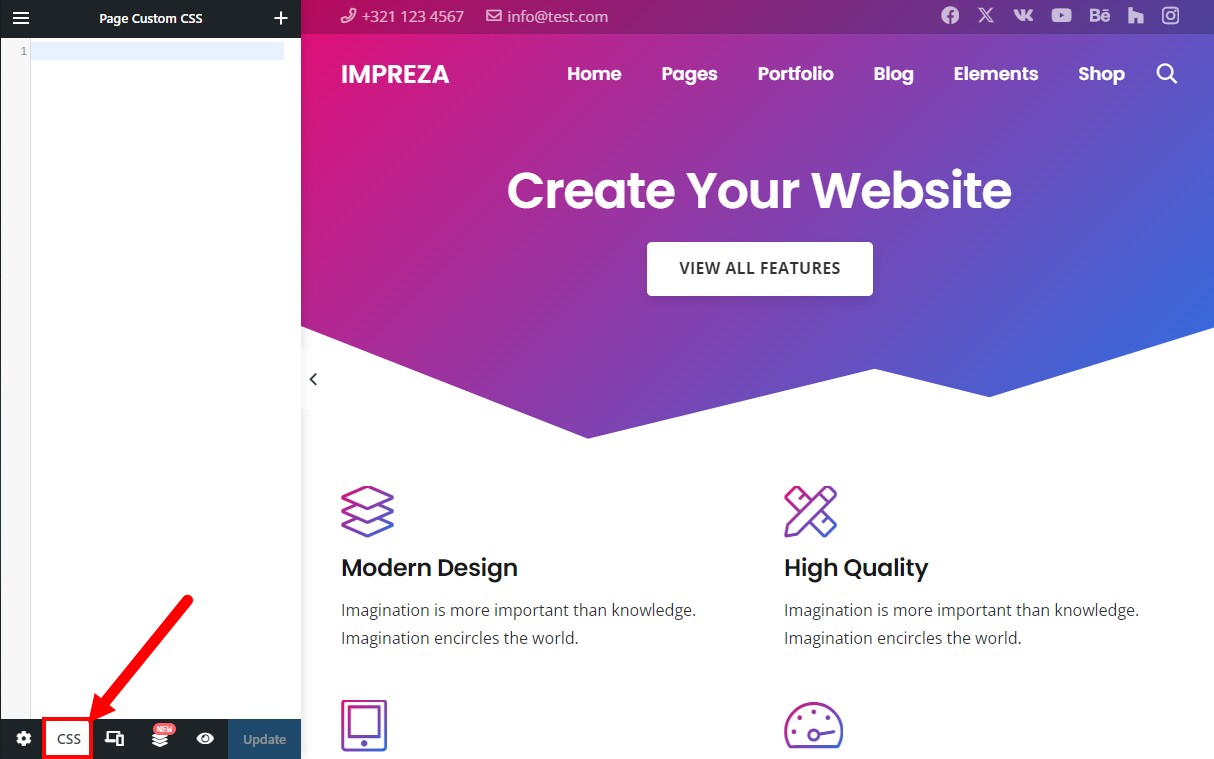
- Live Builder > Page Custom CSS
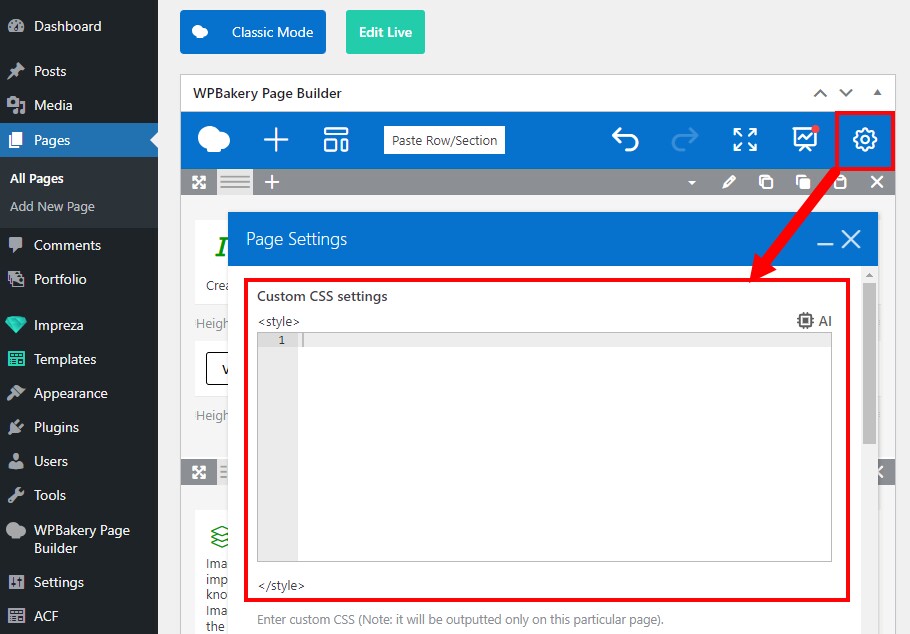
- WPBakery > Page Settings > Custom CSS Settings
These CSS code canvases are mutually compatible, and the code you add in one builder will appear in another.


The CSS code you add to individual pages is minified and loads via the <style> HTML tag.
How to Use Variables in Custom CSS? #
Impreza version 7.14 contains some global values as CSS variables. Mostly the colors, from the Theme Options > Colors admin page.
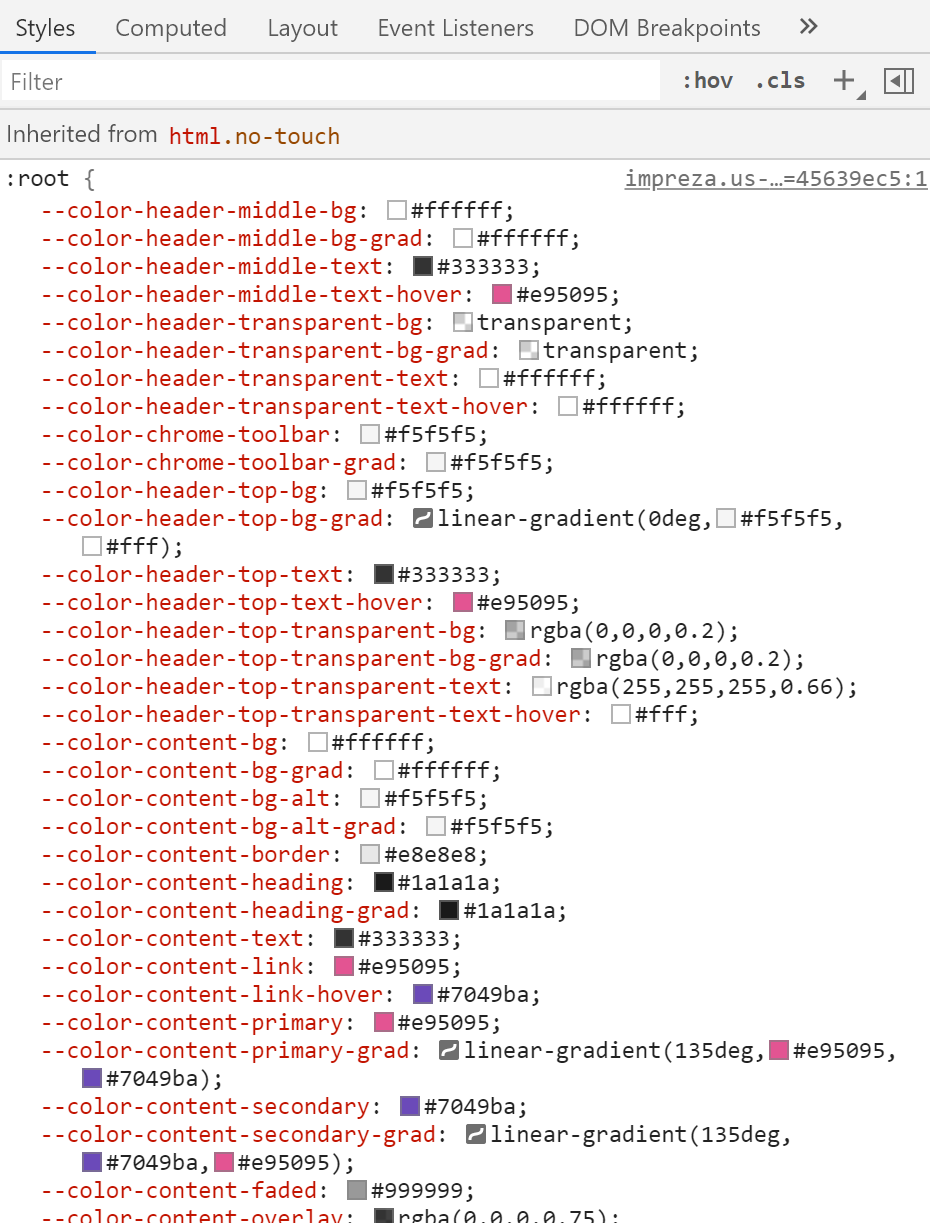
You can see all global CSS vars in DevTools of any browser, e.g. in Chrome with your site opened press F12 and scroll the right panel to see the ":root"

You can use these variables in your custom CSS code, for example:
.my-element {
background: var(--color-content-primary-grad);
border: 5px solid var(--color-content-border);
color: var(--color-header-middle-bg);
}
After changing colors in Theme Options > Colors you don't need to edit your custom code, all colors will apply automatically.
How to Style Element’s Inner Tags? #
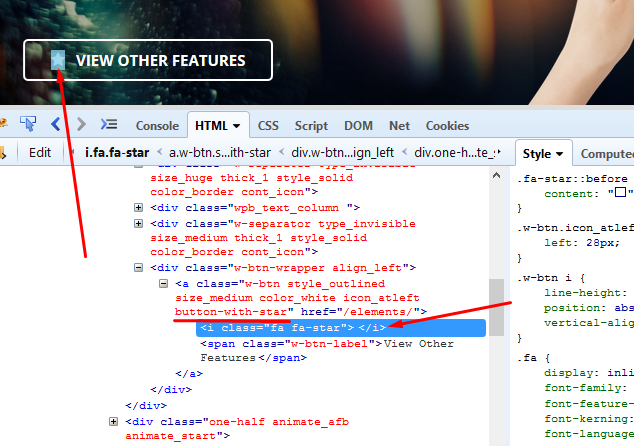
For example, let's style a star icon inside the button:

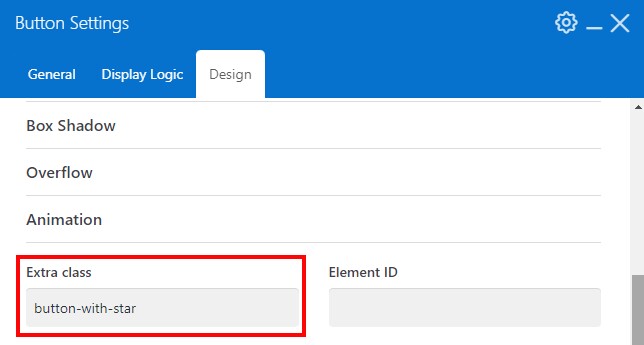
First, add a unique CSS class in its Design settings:

Inspect the page HTML code and find the needed tag with the class added earlier.

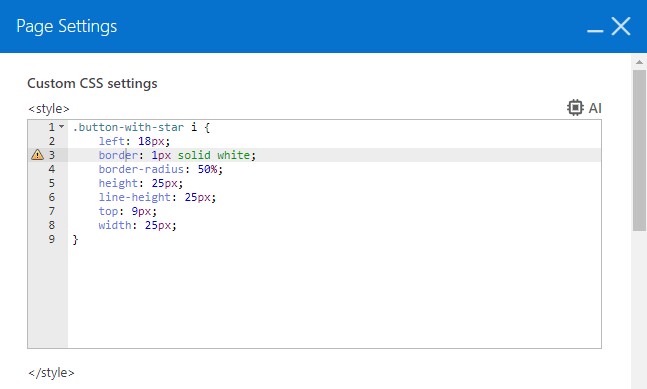
Add custom CSS with the selector targeting the class and the tag:

The button will look like this:

