Site Loading Performance
Updated 3 months ago
Follow these steps, that help to increase a website loading speed and overall performance:
- Go to the Tools > Site Health admin menu and resolve the issues described there.
- Try using AS FEW PLUGINS AS POSSIBLE. Many plugins with frontend additional features load their files. Every single file (CSS, JS, font, etc.) from a 3rd-party plugin decreases page loading speed.
- If you don't have any PHP customizations DO NOT use the Impreza child theme. If you're using a child theme for CSS customizations only, we recommend to move that code into Theme Options > Custom Code > Custom CSS.
- Go to Impreza > Theme Options > General and disable the "Preloader Screen" option because this allows displaying meaningful content on page load.
- Go to Impreza > Theme Options > Button Styles and remove extra styles that you're not using. Every single Button Style adds a lot of CSS code and increases the size of the final CSS file. If some website buttons used the removed style, they will be shown with the first button style instead.
- Go to Impreza > Theme Options > Advanced > Theme Modules, and turn OFF the Gutenberg (block editor), if you haven't created new pages with it.
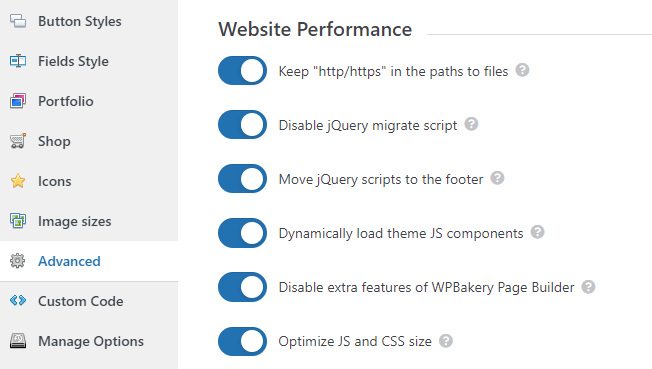
- Go to Impreza > Theme Options > Advanced > Website Performance, and turn ON all options:

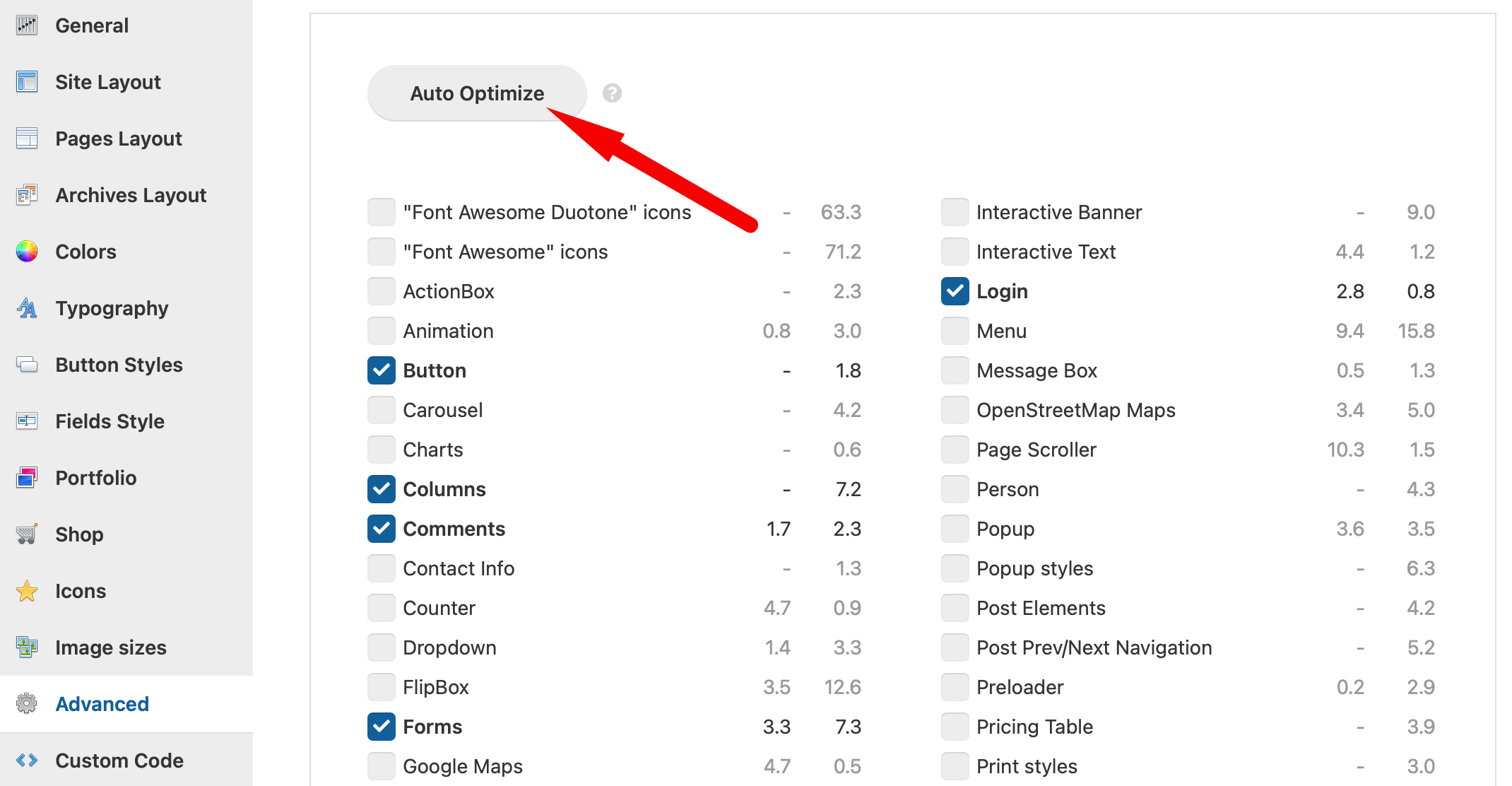
- On the same page enable Optimize JS and CSS size option and then click the Auto Optimize button, which removes extra resources on the site frontend:

Click the Auto Optimize button every time you add a new element to your website content in order to regenerate styles and scripts so that the element works as intended. - If you have any images in the first visible viewport (such as a logo image in the header), you need to disable their lazy loading. You can do that in settings of the relevant element. Check why it's important
- Convert images to modern formats (WebP or AVIF). We recommend using the Converter for Media plugin, as of March 2024, it is the best free WebP converter for WordPress.
- Once it's installed, go to Settings > Converter for Media, and press the Start Bulk Optimization button. In most cases there is no need to change the default settings.
- Set up your website cache. We recommend using one of the following plugins:
- WP Super Cache (free)
- WP Fastest Cache (free)
- WP Rocket (paid, but has the best tools and abilities to improve site performance)
- If you have a lot of traffic on your site it will be a good practice to use some CDN, we recommend CloudFlare, it has a free plan with all basic features.
- Always check your website performance and know some tips to improve it at GTmetrix and PageSpeed.
The "Render Blocking Resources" issue may appear in some cases after following all of the above steps. The only known solution is to use the WP Rocket plugin.
