Scrolling Effects
Updated 11 months ago
This feature is currently in BETA, which means it has limited capabilities and will definitely be improved in the next Impreza releases.
Scrolling Effects is a group of effects to animate elements based on the page scroll position. The animation is applied continuously, regardless of scroll direction.
Note that the Scrolling Effects application is bound to the Theme Options > Site Layout > Animations Disable Width. Effects won't work on screens with the width below specified.


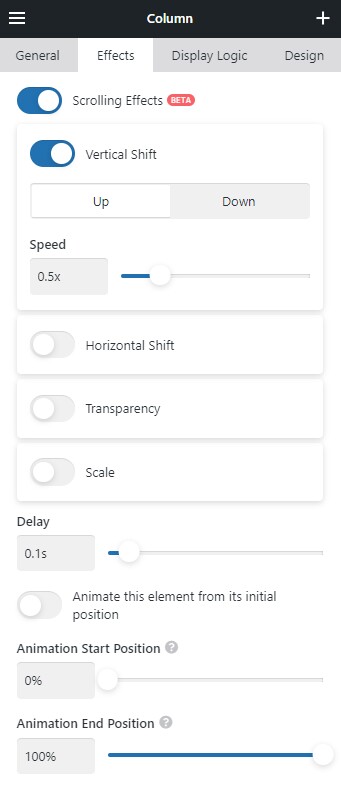
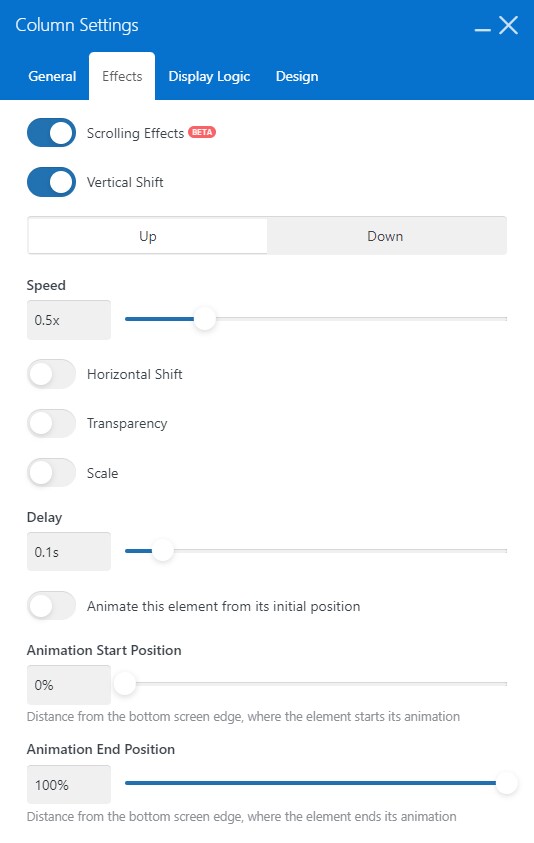
Vertical Shift #
Allows to shift the element vertically during a page scroll. It's a kind of parallax.
- Up / Down — defines the direction of movement of the element.
- Speed — defines how fast the element changes its position based on the page scroll position.
- Example: the element with 0.5x moves 50px after the page scrolls 100px.
Horizontal Shift #
Allows to shift the element horizontally during a page scroll.
- Left / Right — defines the direction of movement of the element.
- Speed — defines how fast the element changes its position based on the page scroll position.
- Example: the element with 0.5x moves 50px after the page scrolls 100px.
Transparency #
Allows to change the transparency of the element during a page scroll. It uses one of the predefined patterns:
- Transparent > Visible
- Visible > Transparent
- Visible > Transparent > Visible
- Transparent > Visible > Transparent
The middle transparency state is applied in the middle interval between the animation start and end positions.
Scale #
Allows to change the element's scale during a page scroll.
- Scale Up / Scale Down — defines if the element should increase or decrease in scale.
- Speed — defines how fast the element changes its scale based on the page scroll position.
Animation Settings #
The following settings are applied to all active effects:
Delay — defines the delay in seconds before the effect applies to the element. It works like smoothness.
Animate this element from its initial position — allows to start the animation from the element's initial position. This option is only actual for elements above the fold, so when the page loads such elements remains in place.
Animation Start Position — defines the distance (in % of the screen height) from the bottom screen edge when the element starts its movement.
- 0% means that the element will move immediately when it appears on the screen.
- 50% means that the element will remain in its original position until it is in the middle of the screen.
Animation End Position — defines the distance (in % of the screen height) from the bottom screen edge when the element ends its movement.
- 100% means that the element will not stop moving while visible on the screen.
- 50% means that the element will stop moving in the middle of the screen.
