Custom HTML
Updated 1 year ago
Global Custom HTML #
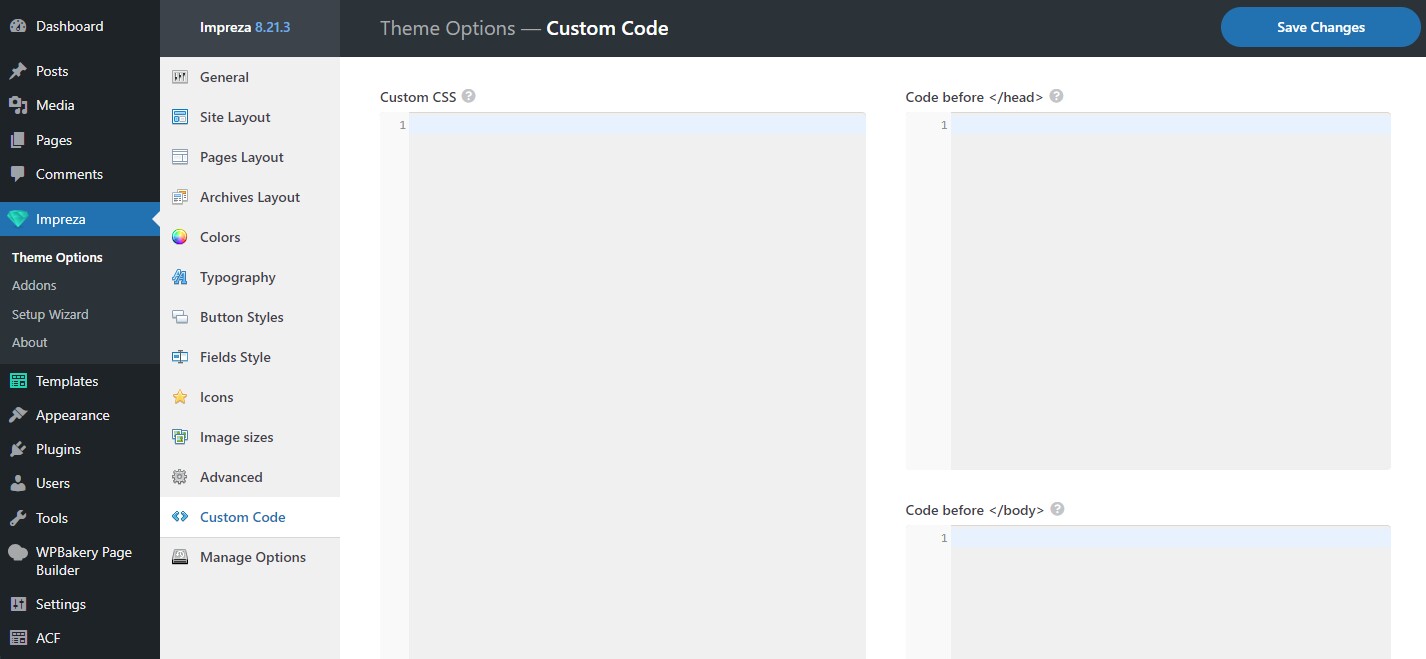
You can add HTML code globally to all pages at Theme Options > Custom Code by using the relevant fields:
- Code before </head>
- Code before </body>

These fields are intended for inserting third-party scripts and tracking code, like Google Analytics. Inserting HTML blocks of content might break the page layout; use the Custom HTML element for those instead.
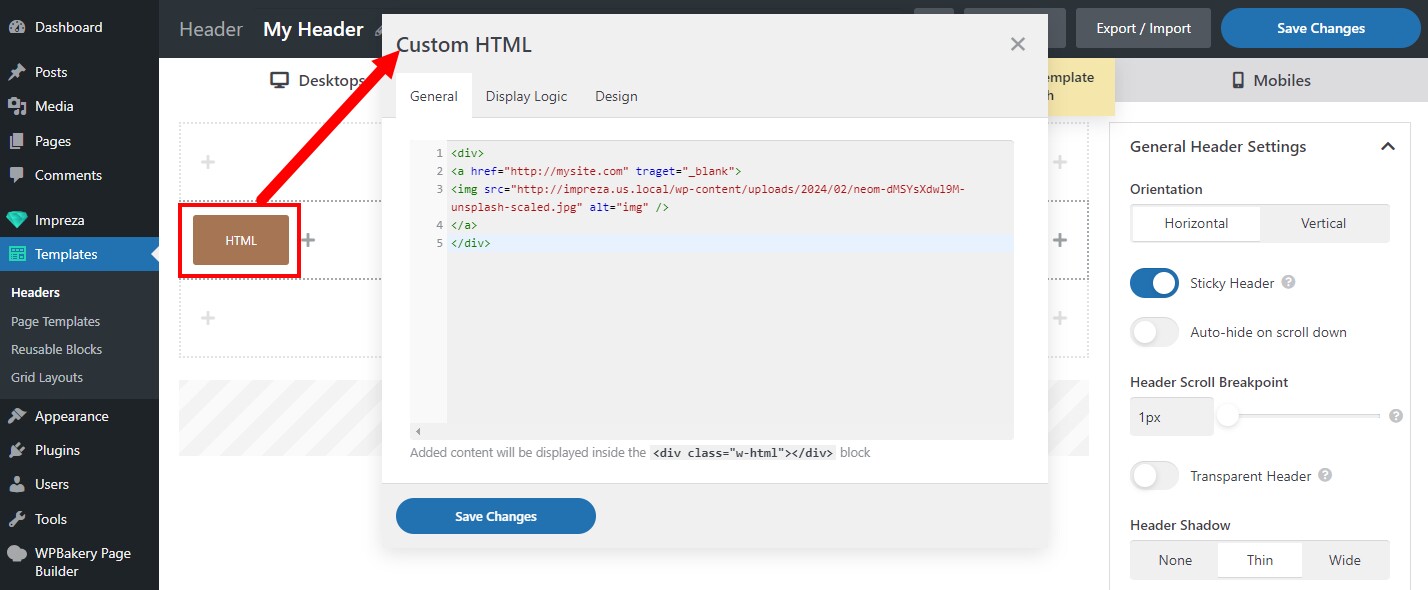
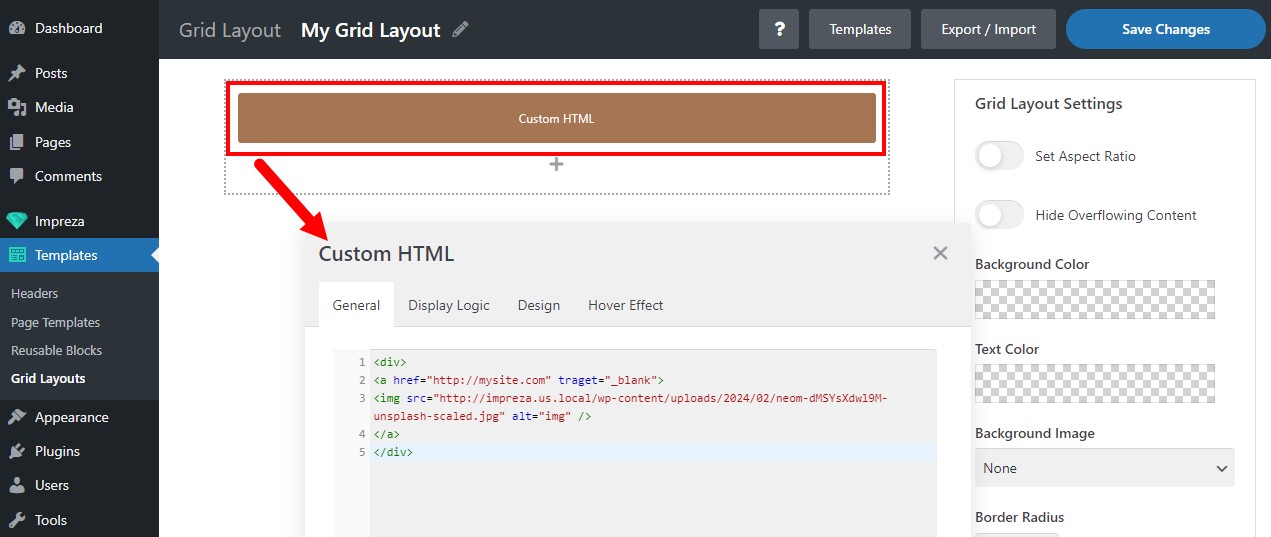
Custom HTML Element #
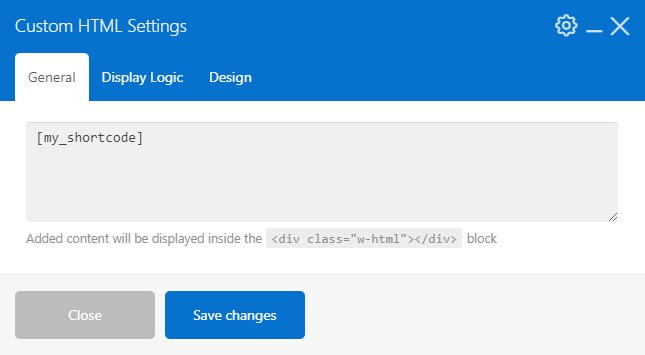
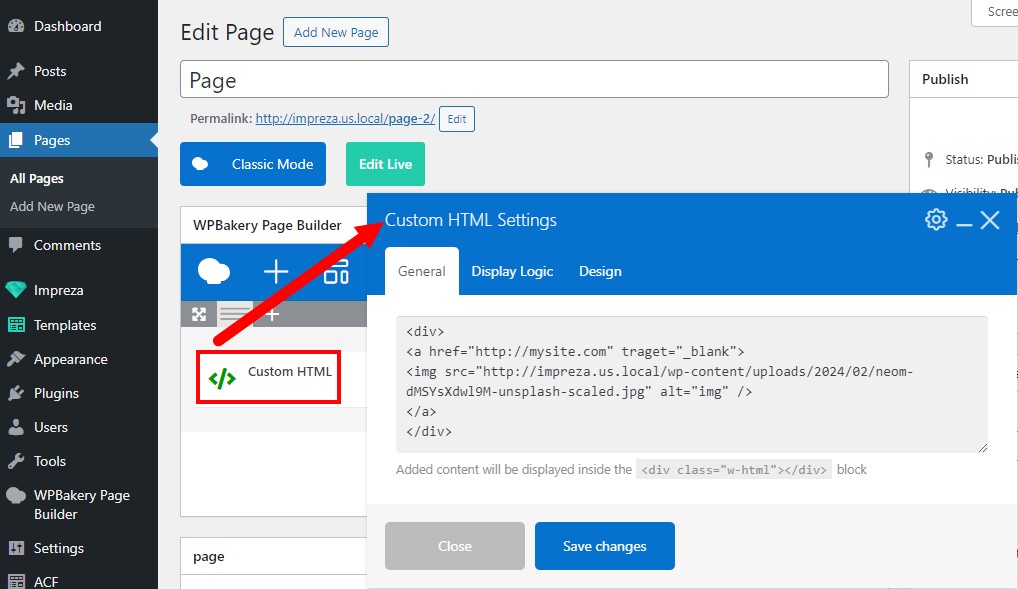
You can add custom HTML blocks of content while editing with any builder via the Custom HTML element.




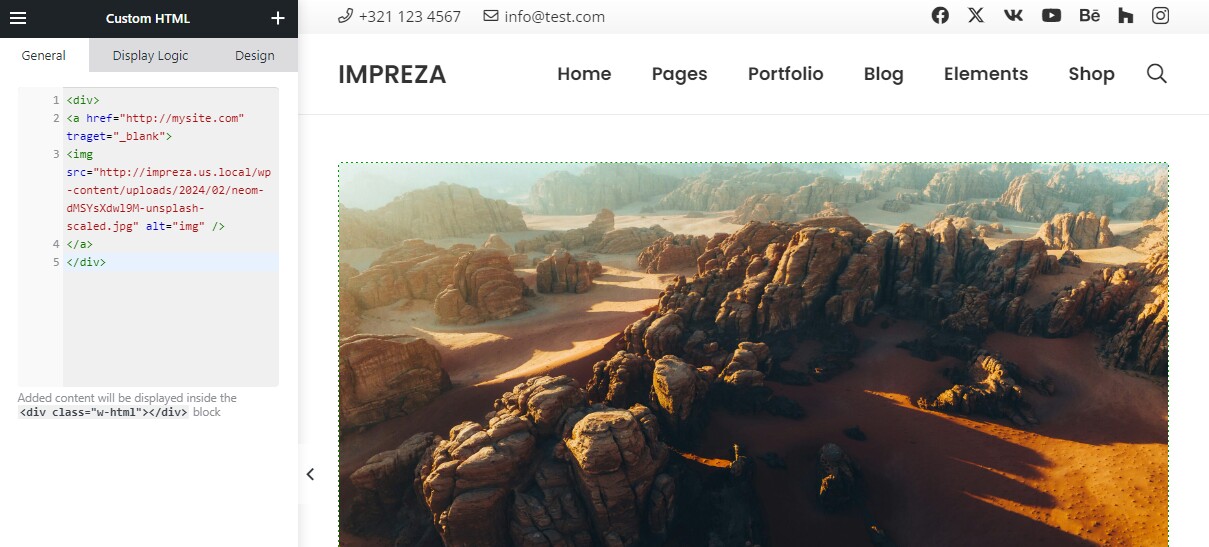
When you add a Custom HTML element, its code is added and loaded inside the div tags:
<div class="w-html"> </div>
Note that there's no built-in HTML code validation. Invalid HTML code could break the page layout. For example, one common mistake is the absence of closing tags, like </div> and similar.
Custom HTML element supports shortcodes that you can add to view relevant content.